概述
内置浏览器是MSDK提供的一个可以在游戏内部浏览网页的Webview组件,游戏可在游戏内拉起Web页面如营销活动页面,论坛,攻略等。此Webview中还提供了分享到QQ和微信的功能,还支持页面上下滑动时隐藏导航栏、工具栏的效果(默认关闭,可配置开关),并在Useragent中增加MSDK标识(格式:MSDK/版本号)。
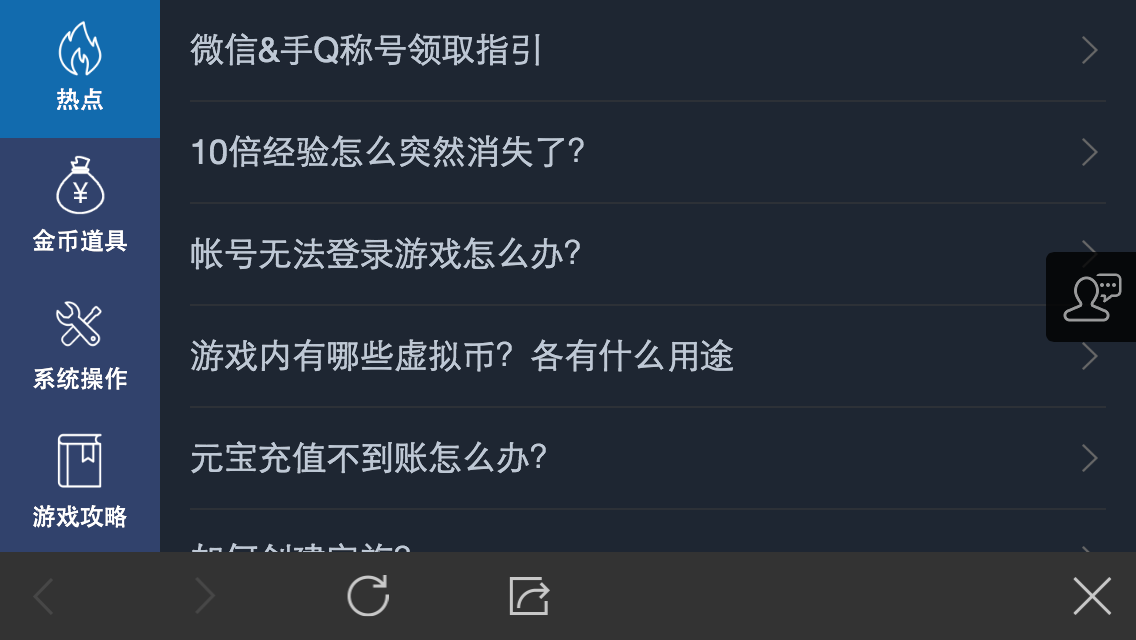
展示效果如下图所示
接入向导
您已经按MSDK unity接入配置模块说明完成 接入配置
滑动隐藏特性
MSDK浏览器支持向上滑动时隐藏导航栏以给玩家更大的浏览空间,此项功能是可配置的。

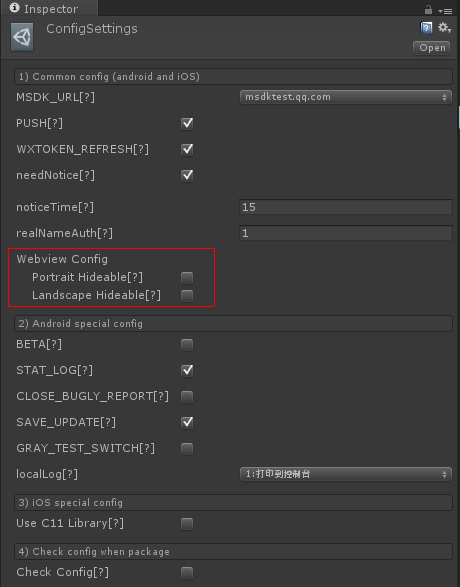
依次点击 MSDK->Config Settings,可呼出 MSDK 模块配置面板,配置 Webview Config 条目可控制滑动是否隐藏。具体内容:
Portrait Hideable : 浏览器竖屏时,导航栏是否可滑动隐藏(true为可滑动隐藏);
Landscape Hideable : 浏览器横屏时,导航栏是否可滑动隐藏;
iOS全屏特性
info.plist文件中新增MSDK_Webview_Force_Adapt_Bang_Screen类型为BOOL的配置项,配置为true时,MSDK内置浏览器强制适配刘海屏,webview宽度将铺满屏幕;配置为false或不配置时,MSDK内置浏览器行为与之前老版本保持一致。3.3.11版本开始新增该配置。
打开浏览器
MSDK提供两种方式打开内置浏览器:
1 普通方式打开浏览器
1)功能描述
打开内置浏览器,浏览器方向跟游戏界面保持一致随系统自动旋转。
2)接口声明
void WGOpenUrl(string openUrl);
//3.3.8版本开始变更为:
void WGOpenUrl(string openUrl, string algorithm = "v2");3)参数说明
| 参数名称 | 类型 | 说明 |
|---|---|---|
| openUrl | string | 要打开的网址,需要携带http,https,file,ftp四个协议头中的一个,如果没有携带,MSDK会自动在url前面加上 http:// |
| algorithm | string | 3.3.8版本开始新增该参数,支持"v2","v3"。不填默认为"v2";填"v3"时表示浏览器url加密算法使用更严格的v3算法,注意如果用v3需要和网页侧协商使用v3的解密算法 3.3.31版本开始algorithm字段支持传递 "none",当algorithm字段为 "none" 时,WebView将会直接加载传递的url参数,而不会在其后追加MSDK加密登录态 |
4)返回值
无
5)示例代码
string openUrl = "http://www.qq.com";
WGPlatform.Instance.WGOpenUrl(openUrl);
//3.3.8版本开始变更为:
string openUrl = "http://www.qq.com";
string algorithm = "v2";
WGPlatform.Instance.WGOpenUrl(openUrl,algorithm);6)特殊说明
对于unity导出的iOS版本需要注意: 自1.2.0u(MSDK2.16.0i)版本开始打开内置浏览器的URL无需再进行Encode编码,MSDK内部会自行编码后再打开,页面可根据URL中的Get参数MSDK版本号version字段判断是否需要解码,也可根据Useragent中MSDK标识(格式:MSDK/版本号)中的版本号判断。 请注意:1.4.0u(2.18.0i)版本开始WGOpenUrl接口默认不做urlencode处理,如业务有需要可通过info.plist中配置MSDK_WGOPENURL_URL_ENCODE为YES的键值打开urlencode。
7)名词解释
无
2 指定屏幕方向打开浏览器
1)功能描述
游戏可以以指定屏幕方向打开内置浏览器;3.3.15版本开始新增全屏展示能力,传递全屏参数fullScreen为true即可。
2)接口声明
void WGOpenUrl(string openUrl, eMSDK_SCREENDIR screendir, bool fullScreen, string algorithm = "v2");3)参数说明
| 参数名称 | 类型 | 说明 |
|---|---|---|
| openUrl | string | 要打开的网址,需要携带http,https,file,ftp四个协议头中的一个,如果没有携带,MSDK会自动在url前面加上 http:// |
| screendir | eMSDK_SCREENDIR 枚举 | 打开浏览器屏幕方向 |
| fullScreen | bool | 3.3.15版本开始新增该参数,全屏参数,传入true可全屏展示 |
| algorithm | string | 3.3.8版本开始新增该参数,支持"v2","v3"。不填默认为"v2";填"v3"时表示浏览器url加密算法使用更严格的v3算法,注意如果用v3需要和网页侧协商使用v3的解密算法 3.3.31版本开始algorithm字段支持传递 "none",当algorithm字段为 "none" 时,WebView将会直接加载传递的url参数,而不会在其后追加MSDK加密登录态 |
4)返回值
无
5)示例代码
//以横屏全屏方式打开内置浏览器
string openUrl = "http://www.qq.com";
string algorithm = "v2";
WGPlatform.Instance.WGOpenUrl(openUrl, eMSDK_SCREENDIR.eMSDK_SCREENDIR_LANDSCAPE, true, algorithm);6)特殊说明
iOS端自2.16.0i版本(Unity 1.2.0u版本)开始打开内置浏览器的URL无需再进行Encode编码,MSDK内部会自行编码后再打开,页面可根据URL中的Get参数MSDK版本号version字段判断是否需要解码,也可根据Useragent中MSDK标识(格式:MSDK/版本号)中的版本号判断。
备注:1.4.0u(2.18.0i)版本开始WGOpenUrl接口默认不做urlencode处理,如业务有需要可通过info.plist中配置MSDK_WGOPENURL_URL_ENCODE为YES的键值打开urlencode。
7)名词解释
无
浏览器事件回调(2.17.0及以上版本)
1)功能描述
游戏可以监听浏览器打开和关闭
2)接口声明
public delegate void WebviewDelegate(WebviewRet ret);3)参数说明
| 参数名称 | 类型 | 说明 |
|---|---|---|
| ret | WebviewRet | 内置浏览器打开关闭的回调票据 |
4)返回值
无
5)示例代码
MsdkEvent.Instance.WebviewEvent += (WebviewRet ret) =>
{
Debug.Log(ret.ToString());
message = ret.ToString();
if (ret.flag == eFlag.eFlag_Succ)
{
// 打开浏览器
}
else if(ret.flag == eFlag.eFlag_Webview_closed)
{
// 关闭浏览器
}
};6)特殊说明
如果浏览器打开的页面包含视频、音频内容,比如视频直播,请在打开关闭浏览器的回调中相应的打开关闭游戏声音,如果不处理的话,就会导致页面的声音就和游戏的声音重叠。
7)名称解释
无
透传票据说明
1 加密传输登录态
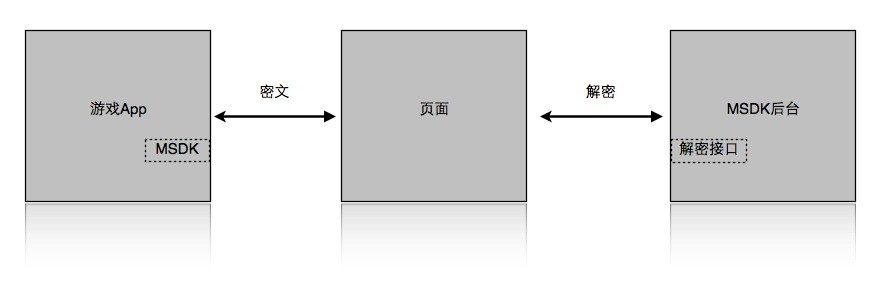
如果游戏登录,通过内置浏览器访问网页时会携带加密后的登录态参数。具体是这么做的:
1)MSDK加密这些参数,并追加到 openUrl 参数,传递到页面;
2)页面获取密文后调用MSDK后台解密接口获得明文;
3)通过明文中的Token做登录验证。

2 被加密的数据
要加密的登录态参数如下表:
| 参数名 | 参数说明 |
|---|---|
| acctype | 账号类型,取值为qq(手Q)、weixin(微信)、Guest(游客) |
| appid | 游戏ID |
| openid | 用户授权后平台返回的唯一标识 |
| access_token | 用户授权票据 |
| pay_token | 手Q平台支付票据(MSDK2.15.0版本新增) |
| platid | 终端类型,取值为0表示iOS,1表示android |
游戏可以在openUrl的get参数后增加自定义的key和value,但algorithm、version、timestamp、gameid、appid、openid、sig、encode、msdkEncodeParam、source是msdk保留key,严禁重复
| 参数名 | 参数说明 |
|---|---|
| timestamp | 请求的时间戳 |
| appid | 游戏ID |
| algorithm | 加密算法标识,值为v1或者v2 |
| msdkEncodeParam | 密文 |
| version | MSDK版本号,例如:1.6.2a |
| sig | 请求本身签名 |
| encode | 编码参数,如2 |
| openid | 用户授权后平台返回的惟一标识 |
示例说明:
假设浏览器拉起URL:http://apps.game.qq.com/ams/gac/index.html, 实际截包会看到访问的URL如下:
http://apps.game.qq.com/ams/gac/index.html?sig=***×tamp=**&appid=***&openid=***
&algorithm=v1&msdkEncodeParam=***&version=1.6.2i&encode=2其中 msdkEncodeParam 传输的实际上是下面参数加密得到的密文(url encode):
acctype=weixin&appid=wxcde873f994&openid=ol7d0jsVhIm3BQwlNG9g2f4puyUg&access_token=OezXcEiiB
SKSxW0eoylIeCKi7qrm-vXrr62qKiSw2otDBgCzzKZZfeBOSv9fplYsIPD844sNIDeZgG3IyarYcGCNe8XuYK
HncialLBq0qj9-rVGhoQVkgSYJ8KXr9Rmh8IvdqK3zsXryo37sMJAa9Q&platid=0`3 自定义传输参数
游戏可以自行在url后加上key-value参数,作为url的补充信息,类似:http://***.com?key1=value1&key2=value2,注意不要和MSDK透传的参数重复,否则会导致解密失败。
解密登录态
业务页面获得上述URL,组装请求调用MSDK后台解密接口,示例如下(MSDK测试环境为例):
http://msdktest.qq.com/comm/decrypv1/?sig=***×tamp=**&appid=***&openid=***&algorithm=v2&version=2.14.1i&encode=2直接将第一步中得到msdkEncodeParam里的密文值放在body中以Post方式传输,注意不需要加key“msdkEncodeParam=”。
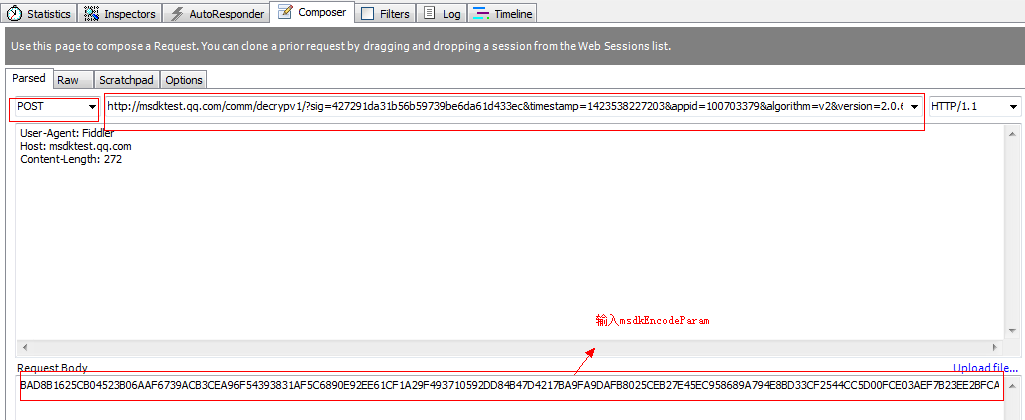
Fiddler解密示例:
1 假设浏览器拉起URL:www.qq.com,实际截包会看到访问的URL如下:
http://www.qq.com?algorithm=v2&version=2.0.6a×tamp=1423538227203&appid=100703379&sig=427291da31b56b597
39be6da61d433ec&encode=2&msdkEncodeParam=BAD8B1625CB04523B06AAF6739ACB3CEA96F54393831AF5C6890E92EE61CF1A29F
493710592DD84B47D4217BA9FA9DAFB8025CEB27E45EC958689A794E8BD33CF2544CC5D00FCE03AEF7B23EE2BFCA4332F5D69547477
A3E93E44F3270F19664D5499CA2990BE5BA9E232036197B184F1411B76CF95537AC07E3D6A27F054AD3F26648B18554F9C12 用Fiddler简易测试下,则需要拼装的url为:
http://msdktest.qq.com/comm/decrypv1/?sig=427291da31b56b59739be6da61d433ec×tamp=142353822720
3&appid=100703379&algorithm=v2&version=2.0.6a&encode=2其中Post body为:
BAD8B1625CB04523B06AAF6739ACB3CEA96F54393831AF5C6890E92EE61CF1A29F493710592DD84B47D4217BA9FA9DAFB8
025CEB27E45EC958689A794E8BD33CF2544CC5D00FCE03AEF7B23EE2BFCA4332F5D69547477A3E93E44F3270F19664D549
9CA2990BE5BA9E232036197B184F1411B76CF95537AC07E3D6A27F054AD3F26648B18554F9C13 在Fiddler上调试:

执行的结果为:
acctype=qq&appid=100703379&openid=4FC5813635C21D7C0A64729E4E2D3041
&access_token=B85D2A1D7DB1B564CADE7116BF70AD0D&platid=1注意:
- 正式环境请使用http://msdk.qq.com/comm/decrypv1/。
Url添加加密票据
1 概要说明
添加加密票据
2 注册回调
无
3 接口调用
1)功能描述
通过内置浏览器打开的第一个页面的Url中会添加经过MSDK加密的票据,另MSDK还提供Url添加加密票据接口,使用此接口可在传入的Url后自动添加经过MSDK加密的票据,可满足游戏使用自定义浏览器通过Url安全获取票据的需求。具体添加的加密票据信息可参考透传票据说明,加密后的票据解密请参考解密登录态。
2)接口声明
string WGGetEncodeUrl(string openUrl);
//3.3.8版本开始变更为:
string WGGetEncodeUrl(string openUrl,string algorithm = "v2");3)参数说明
| 参数名称 | 类型 | 说明 |
|---|---|---|
| openUrl | string | 需要增加加密参数的url |
| algorithm | string | 3.3.8版本开始新增该参数,支持"v2","v3"。不填默认为"v2";填"v3"时表示浏览器url加密算法使用更严格的v3算法,注意如果用v3需要和网页侧协商使用v3的解密算法 |
4)返回值
string类型的增加过加密参数的url。
5)示例代码
string encodeUrl = WGPlatform.Instance.WGGetEncodeUrl("http://www.qq.com");
//3.3.8版本开始变更为:
string encodeUrl = WGPlatform.Instance.WGGetEncodeUrl("http://www.qq.com",“v2”);6)特殊说明
无
7)名词解释
无
Javascript接口
MSDK内置浏览器增加了对Javascript接口的支持,目前JS接口覆盖分享以及关闭内置浏览器接口。另iOS版MSDK除了上述接口外还提供了在Safiri中打开制定URL接口,打开相机、图库获取照片接口。
1 Javascript封装层
// http链接
<script type="text/javascript" src="https://img.ssl.msdk.qq.com/wiki/msdkJsAdapter.js"></script>
//以下老Http链接在苹果ATS新政后将无法访问,请使用上面Https链接
<script type="text/javascript" src="http://img.msdk.qq.com/wiki/msdkJsAdapter.js"></script>// https链接
<script type="text/javascript" src="https://img.ssl.msdk.qq.com/wiki/msdkJsAdapter.js"></script>开发者需要将代码复制到需要调用MSDK JS接口的网页以加载MSDK的JS封装代码,同时此网页需要用MSDK内置浏览器打开。Android,iOS平台都可通过调用 msdkShare(jsonData) 完成分享,调用msdkCloseWebview()关闭浏览器。iOS版本MSDK提供的额外接口可通过 msdkiOSHandler 调用,可参考 iOS 部分的文档和 JSDemo 示例。
注意:
MSDK提供的js接口,只能在MSDK内置浏览器中调用,其他浏览调用无效。
1)功能概述
游戏可在MSDK内置浏览器中通过JS方式调用 msdkShare(jsonData) 接口完成分享,无需指定平台,分享类别和参数通过 json 格式的字符串指定,分享回调统一回调到在初始化MSDK时注册的原生接口 OnShareNotify(ShareRet ret)。目前支持手Q/微信平台除后端分享的所有分享接口,具体如下:
| 分享类型 | 分享位置 | 是否支持JS接口 | 调用接口 |
|---|---|---|---|
| QQ结构化消息分享 | 会话/空间 | 支持 | WGSendToQQ |
| 微信结构化消息分享 | 会话 | 支持 | WGSendToWeixin |
| QQ音乐消息分享 | 会话/空间 | 支持 | WGSendToQQWithMusic |
| 微信音乐消息分享 | 会话/朋友圈 | 支持 | WGSendToWXWithMusic |
| QQ纯图分享 | 会话/空间 | 支持 | WGSendToQQWithPhoto |
| 微信纯图分享 | 会话/朋友圈 | 支持 | WGSendToWXWithPhoto |
| QQ后端分享 | QQ手公共号 | 否 | WGSendToQQGameFriend |
| 微信后端分享 | 会话 | 否 | WGSendToWXGameFriend |
| 微信链接消息分享 | 会话/朋友圈 | 支持 | WGSendToWeixinWithUrl |
| 小程序分享 | 会话/空间 | 支持 | WGSendToWXWithMiniApp/WGSendToQQWithMiniApp |
2)接口声明
function msdkShare(jsonData)3)参数说明
| 参数名称 | 类型 | 说明 |
|---|---|---|
| jsonData | string | 详见特殊说明 |
4)返回值
无
5)示例代码
//分享数据, Android iOS 都通过接口 msdkShare 实现分享
var QQStructuredShare2zone='{"MsdkMethod":"WGSendToQQ","scene":"1","title":"QQ JS 结构化分享",
"desc":"from js share","url":"http://www.baidu.com"}'
<p><input type="button" value="QQ结构化消息分享To空间" onclick="msdkShare(QQStructuredShare2zone)" /></p>6)特殊说明
参数jsonData格式为{"MsdkMethod":"WGSendToQQ","scene":"1","title":"QQ JS 结构化分享","desc":"from js share","url":"http://www.baidu.com"}'
其中 MsdkMethod 指定分享的类型,对应关系参照上表。后面几个参数的 key 参考对应分享文档接口声明的参数,json 的 value 统一使用字符串。分享参数的具体意义请点击表中对应的原生接口名查看。
需要注意的是,JS接口分享的图片1.4.0u之前的版本(除音乐分享外)默认为当面网页内容的截图(不可更改),因此原生接口声明的参数中关于图片的参数(如 imgUrl,imgUrlLen,thumbImageData等)不需要填写在 jsonData中。
1.4.0u以后的版本支持游戏自定义图片:imgData为用户自定义图片数据的base64数据(Android平台上通过js分享的图片数据大小限制在10KB以内,否则部分机型上会分享失败),手Q/微信 的音乐分享则必须提供一个网络图片的Url为 key:imgUrl 的 value,以用此图片完成分享。具体Demo示例可参考该网页源码,使用时注意引入封装层。
3.3.11版本开始新增自定义分享图片链接字段:imgUrl
内置浏览器中结构化消息、链接消息、大图消息、音乐消息JS分享接口新增自定义分享图片链接字段,调用以上JS分享接口时传入imgUrl字段以及相应的图片url地址即可实现自定义分享图片能力,以JS大图分享为例:
//不带自定义图片,默认使用屏幕截图
var QQPhotoShare2zone='{"MsdkMethod":"WGSendToQQWithPhoto","scene":"1"}';
//传入imgUrl字段,自定义分享图片
var QQPhotoShareCustomer2zone='{"MsdkMethod":"WGSendToQQWithPhoto","scene":"1","imgUrl":"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1583129551585&di=664b676a72185b9dfe3649662c423027&imgtype=0&src=http%3A%2F%2Fspider.nosdn.127.net%2F39dbf6d3f8bfdd94047c67149b5d3470.jpeg"}';更多调用示例可参考示例网页源码
7)名词解释
无
3 Javascript关闭内置浏览器
1)功能描述
游戏可在内置浏览器中通过JS方式调用 msdkCloseWebview() 接口关闭内置浏览器。
2)接口声明
function msdkCloseWebview()3)参数说明
无
4)返回值
无
5)示例代码
<p><input type="button" value="关闭MSDK内置浏览器" onclick="msdkCloseWebview()" /></p>6)特殊说明
7)名词解释
无
4 通过JS在Safiri中打开指定URL
1)功能描述
游戏可在内置浏览器中通过JS方式打开Safiri浏览器并打开指定URL,参数需传递固定接口名称OpenURLInSafiri和可变参数data(即要打开的url地址)。
2)接口声明
var msdkiOSHandler(interfaceName, data, function(response))3)参数说明
| 参数名称 | 类型 | 说明 |
|---|---|---|
| interfaceName | string | iOS原生接口名称,固定传'OpenURLInSafiri' |
| data | string | 要打开的url地址 |
4)返回值
response,打开safiri成功则无返回值,打开失败则为失败描述。
5)示例代码
<p><input type="button" value="Open URL In Safiri" onclick="demoOpenInSafiri()" /></p>
function demoOpenInSafiri() {
var data = 'http://v.qq.com/iframe/player.html?vid=y0140id0vna&tiny=0&auto=0'
log('JS sending message', data)
msdkiOSHandler('OpenURLInSafiri', data, function(response) {
log('JS got response', response);
});
}6)特殊说明
7)名词解释
无
5 通过JS打开iOS图库、相机获取照片
1)功能描述
由于在MSDK内置浏览器中调用iOS原生API会导致MSDK内置浏览器关闭,从MSDK2.7.0版本开始,游戏可在内置浏览器中通过JS方式打开打开iOS图库、相机获取照片,参数需传递固定接口名称OpenImagePickerController。
备注:3.3.8版本开始去除了相机、相册相关API的调用,去除了可拉起相机、相册的JS接口。需要在内置浏览器中使用相机、相册能力的web页可直接调用系统的H5 API。
2)接口声明
var msdkiOSHandler(interfaceName, data, function(response))3)参数说明
| 参数名称 | 类型 | 说明 |
|---|---|---|
| interfaceName | string | iOS原生接口名称,固定传'OpenImagePickerController' |
| data | string | msdk3.3.2i之前版本该无效参数,可不传;从3.3.2i开始,data传入一个json作为配置,在这个json中,type决定打开相机或者图库的类型,具体如下:type = 1: 只能打开相机, 2: 只能打开图库, 3: 相机或图库 |
4)返回值
response,为'{"message”:”xxx”,”base64String":“xxx”}'json格式串。其中message字段标识获取照片成功与否,值有'success'和'user cancel'。base64String字段为照片的Base64编码串,message为'success'时该字段有值,message为'user cancel'时该字段无值。
5)示例代码
<p><input type="button" value="Open ImagePickerController" onclick="demoOpenImagePicker()" /></p>
function demoOpenImagePicker() {
var data = 'OpenImagePickerController'
log('JS sending message', data)
msdkiOSHandler('OpenImagePickerController', data, function(response) {
/*
response为'{"message”:”xxx”,”base64String":“xxx”}'格式串。
其中message字段标识获取照片成功与否,值有'success'和'user cancel'。
base64String字段为照片的Base64编码串,message为'success'时该字段有值,message为'user cancel'时该字段无值。
*/
var obj = JSON.parse(response);
log('JS got response', obj["message"]);
});
}6)特殊说明
调用方式可参考该网页页面源码,使用时注意引入封装层。另由于iOS图库只支持竖屏,需在info.plist中配置竖屏支持,否则无法拉起ImagePickerController界面。
使用Xcode8及其以后版本打包的业务需要在info.plist中声明使用相机NSCameraUsageDescription、图库NSPhotoLibraryUsageDescription,否则iOS10设备上会发生Crash。声明示例如下:
<key>NSCameraUsageDescription</key>
<string></string>
<key>NSPhotoLibraryUsageDescription</key>
<string></string>7)名词解释
无
6 通过JS使内置浏览器全屏(2.17.0及以上版本)
1)功能描述
通过js接口使内置浏览器全屏
2)接口声明
// 打开全屏
var SetFullScreen='{"MsdkMethod":"WGSetFullScreen","isFullScreen":"true"}'
// 关闭全屏
var SetFullScreen='{"MsdkMethod":"WGSetFullScreen","isFullScreen":"false"}'
function msdkCall(tag,data)3)参数说明
| 参数名称 | 类型 | 说明 |
|---|---|---|
| tag | String | 原生接口名称,固定传'WGSetFullScreen' |
| data | String | 是否全屏的json数据 |
4)返回值
无
5)示例代码
// Android iOS 都通过接口 msdkShare 实现全屏
var FullScreen='{"MsdkMethod":"WGSetFullScreen","isFullScreen":"true"}'
<p><input type="button" value="设置浏览器全屏" onclick="msdkCall('WGSetFullScreen',FullScreen)" /></p>6)特殊说明
无
7)名称解释
无
7 JavaScript判断QQ/微信应用是否安装(3.3.19版本开始支持)
1)功能描述
在MSDK提供的内置浏览器中打开网页,判断QQ/微信应用是否安装。支持Android、iOS。需要运行在MSDK的WebView中才能生效,包括内置浏览器和嵌入式浏览器。
注:Android端,如果App的Target SDK为11,且运行在Android 11设备上,需要声明query才能正常使用该功能。
2)接口声明
与MSDK其它js功能类似,判断QQ/微信应用安装接口遵循相同的js调用协议。参考如下代码实现js判断QQ/微信应用是否安装:
// 判断app是否安装
function msdkIsAppInstalled(target, callback){
if (isiOS()) {
params = '{"packageUrl":"' + target + '"}';
msdkiOSHandler('isAppInstalled', params, callback);
} else {
params = '{"MsdkMethod":"isAppInstalled","package":"' + target + '"}';
var result = prompt(params);
if(typeof callback == 'function'){
callback(result);
}
}
} MsdkMethod填"isAppInstalled", 如果是iOS,使用packageUrl,如果是Android,使用package
callback,回调函数,参数为字符串,true表示安装;flase表示未安装;其它表示查询失败。
3)权限配置(Android Target API等于30,需游戏端处理)
<queries>
<package android:name="com.tencent.mm" />
<package android:name="com.tencent.mobileqq" />
</queries>4)示例代码
判断QQ是否安装
function demoIsQQInstalled(){
if(isiOS()){
msdkIsAppInstalled("mqq://", function(resp){
alert(resp);
});
}else{
msdkIsAppInstalled("com.tencent.mobileqq", function(resp){
alert(resp);
});
}
} 判断微信是否安装
function demoIsWXInstalled(){
if(isiOS()){
msdkIsAppInstalled("weixin://", function(resp){
alert(resp);
});
}else{
msdkIsAppInstalled("com.tencent.mm", function(resp){
alert(resp);
});
}
}5)特殊说明
- 对于Android端,且Target API等于30,且无配置queries,则无法查询到应用安装状态
- 对于Android端,且Target API等于30,返回true表示安装,返回false,表示未知(因暂无法区分权限问题还是真的未安装)
8 嵌入式浏览器指定坐标和宽高能力(3.3.31及以上版本)
1)引入MSDK js
https://img.ssl.msdk.qq.com/wiki/msdkJsAdapter.js2)封装json参数
var setPositionJson = '{"MsdkMethod":"WGSetEmbeddedWebViewPosition", "x":0, "y":0, "width":500, "height":500}'3)调用MSDK js接口msdkCall
msdkCall('WGSetEmbeddedWebViewPosition', setPositionJson);9 H5页面获取手机号能力(3.3.15及以上版本)
H5活动页面与Native桥接获取用户手机号能力,需要接入该能力的业务可联系MSDK助手对接
3.3.23 版本开始支持网关取号网络切换区分运营商字段返回,具体处理如下:
1)引入MSDK js
https://img.ssl.msdk.qq.com/wiki/msdkJsAdapter.js2)封装json参数
var requestJson = '{"MsdkMethod":"WGSendGetPhoneNumberRequest","open_url":"https://xxx","port":443,"carrier":1}'其中:
"MsdkMethod"字段固定传"WGSendGetPhoneNumberRequest"
"open_url"字段传需要native发送请求的url地址
"port"字段传需要native发送请求的端口
“carrier”字段传运营商,1:移动,2:联通,3电信,取号结束后会随取号结果一起回调给H5
3)调用MSDK js接口msdkCall
msdkCall('WGSendGetPhoneNumberRequest', requestJson)msdkCall接口第一个参数固定传"WGSendGetPhoneNumberRequest",第二个参数传第2.2.2步封装的json参数字符串
4)设置js回调
... function msdkCallback(data) {
}
msdkAddNativeCallbackObserver(msdkCallback)...
回调data为json串{"MsdkMethod":"WGSendGetPhoneNumberRequestResult","flag":0,"carrier":1,"data":$运营商返回的json数据}
其中:
"MsdkMethod"字段为固定"WGSendGetPhoneNumberRequestResult"
"flag"字段表明请求运营商结果,0表示成功,非0表示失败
"carrier"字段为运营商类型,透传步骤2中H5的运营商
"data"字段为请求成功后运营商返回的json数据,仅在flag字段为0时有效
跳转第三方应用(iOS)
内置浏览器跳转第三方应用需要在 Xcode 工程的 info.plist 中配置跳转Scheme白名单。
使用场景:如需要通过网页跳转到第三方应用,如跳转到微信(wechat://xxxxx、weixin://xxxxx ),则必须添加白名单,否则会跳转失败
示例如下:
<key>LSApplicationQueriesSchemes</key>
<array>
<string>weixin</string>
<string>wechat</string>
</array>打开嵌入式浏览器页面
1)功能描述
在游戏窗口中打开嵌入式浏览器页面。
2)接口声明
int WGOpenEmbeddedWebView(const char* url);3)参数说明
| 参数名称 | 类型 | 说明 |
|---|---|---|
| url | char* | 要打开的页面链接 |
4)返回值
1表示打开成功,0或者负数表示打开失败
5)示例代码
WGPlatform::GetInstance()->WGOpenEmbeddedWebView((char*)"www.qq.com");6)特殊说明
无
7)名称解释
无
以数据的形式打开浏览器页面
1)功能描述
在游戏窗口中以数据的形式打开浏览器页面。
2)接口声明
int WGOpenEmbeddedWebView(const char* charset , const char* data , int lens);3)参数说明
| 参数名称 | 类型 | 说明 |
|---|---|---|
| charset | char* | 数据的编码格式(目前只支持UTF-8编码的数据) |
| data | char* | 传递给页面的数据 |
| lens | int | 传递的数据长度 |
4)返回值
1表示打开成功,0或者负数表示打开失败
5)示例代码
WGPlatform::GetInstance()->WGOpenEmbeddedWebView((char*)"UTF-8",
(char*)"data",
lens);6)特殊说明
无
7)名称解释
无
在游戏窗口中关闭浏览器页面
1)功能描述
在游戏窗口中关闭浏览器页面。
2)接口声明
int WGCloseEmbeddedWebView();3)参数说明
无
4)返回值
1表示关闭成功,0或者负数表示关闭失败
5)示例代码
bool bOk = WGPlatform::GetInstance()->WGCloseEmbeddedWebView();6)特殊说明
无
7)名称解释
无
在游戏中发送信息到页面js函数
1)功能描述
在游戏中发送信息到页面js函数。
2)接口声明
void WGCallToEmbeddedWebView(const char* params);3)参数说明
| 参数名称 | 类型 | 说明 |
|---|---|---|
| params | char* | 要传递给js函数的函数名、参数信息,需要游戏与页面沟通获取 |
4)返回值
无
5)示例代码
WGPlatform::GetInstance()->WGCallToEmbeddedWebView((char*)"params");6)特殊说明
无
7)名称解释
无
设置webview的背景图片
1)功能描述
设置webview的背景图片。
2)接口声明
bool WGSetEmbeddedWebViewBackground(const char* imageData , int lens);3)参数说明
| 参数名称 | 类型 | 说明 |
|---|---|---|
| imageData | char* | data 图片数据 |
| lens | int | lens 图片数据的长度 |
4)返回值
无
5)示例代码
WGPlatform::GetInstance()->WGSetEmbeddedWebViewBackground((char*)"data",
lens);6)特殊说明
无
7)名称解释
无
设置坐标和宽高
1)功能描述
可设置嵌入式浏览器的位置坐标以及宽高,数值单位为像素 px,传递的数值大小是相对于当前窗口分辨率。3.3.31 版本开始新增该接口。
2)接口声明
bool WGSetEmbeddedWebViewPosition(float x, float y, float width, float height);3)注意事项
- 设置 WebView 位置时,x、y、width、height 应为正数
- Android 由于系统限制,传递浮点数会有精度损失,iOS 系统无限制
- 嵌入式浏览器宽高、位置相对于当前分辨率,相同数值在低分辨率、高分辨率、智能分辨率下可能表现不一致。建议每次取屏幕分辨率,计算后再传入 MSDK 的对应的接口。例如,若需要展示 WebView 的宽度为当前屏幕宽度的一半,需设置 width = 获取的当前屏幕逻辑宽度 / 2 ,单位 px
4)返回值
true 表示设置成功,false 表示设置失败。
5)示例代码
WGPlatform::GetInWGPlatform::GetInstance()->WGSetEmbeddedWebViewPosition(0,0, 1000, 1000);打开AMS营销活动中心
1)功能描述
调用该接口可拉起MSDK内置浏览器实现自动打开业务AMS活动页。3.3.11版本开始新增该接口。
2)接口声明
void WGOpenAmsCenter(string gameName, string actChannelId, string zoneId, string platformId, string partitionId, string roleId, string extra, eMSDK_SCREENDIR screenDir);3)参数说明
| 参数名称 | 类型 | 说明 |
|---|---|---|
| gameName | string | (必填)业务代码缩写,每个业务不同,各业务在接入AMS平台时由系统分配 |
| actChannelId | string | (必填)活动渠道ID,由活动管理端后台分配,各业务登录[互娱AMS]管理端自行获取 |
| zoneId | string | 用户区服信息,大区 1手Q,2微信 |
| platformId | string | 平台ID:iOS(0),安卓(1) |
| partitionId | string | 小区ID |
| roleId | string | 角色ID |
| extra | string | 额外扩展参数,会以&extra=xxx形式附加在AMS活动中心url上,注意做好Url Encode |
| screenDir | eMSDK_SCREENDIR 枚举 | 屏幕方向,默认横竖屏 |
4)返回值
无
5)示例代码
WGPlatform.WGOpenAmsCenter("jxqy", "jxqy_comm", "1", "2", "3", "MSDKDemo", "extra", eMSDK_SCREENDIR.eMSDK_SCREENDIR_LANDSCAPE);6)特殊说明
无
7)名称解释
无
拉起注销账号页面
1)功能描述
MSDK 内嵌拉起注销账号页面功能,业务通过调用 WGOpenDeleteAccountUrl 接口,就可按照注销协议携带需要的参数拉起注销的页面;在用户完成销号流程后,可通过回调获取相应的操作结果。MSDK 默认已在配置文件中(安卓:msdkconfig.ini、iOS:info.plist)分别配置了测试环境与正式环境所用的销号页面 url,使用时会根据当前环境自动选择所要打开的 url,若后续销号页面 url 发生变化,业务可自行进行配置,对应字段及当前配置如下表所示。3.3.271 版本开始新增该接口。
| 环境 | 字段 | 当前值 |
|---|---|---|
| 测试环境 | DELETE_ACCOUNT_URL_TEST | https://gacc-account-web-test.odp.qq.com/writeoff.html |
| 正式环境 | DELETE_ACCOUNT_URL_RELEASE | https://gacc-account-web.odp.qq.com/writeoff.html |
2)接口使用条件
此接口限本地有登录态且登录渠道支持(当前 QQ、微信、Apple 渠道支持)注销账号时调用,若不满足条件,会返回带错误码的浏览器事件回调,错误码说明如下:
eFlag_Invalid_Delete_Account_URL = 6002, //打开注销账号的url无效
eFlag_Invalid_Login_Channel = 6003, //注销账号操作时未登录或渠道不支持
3)接口声明
void WGOpenDeleteAccountUrl(eMSDK_SCREENDIR screenDir = eMSDK_SCREENDIR.eMSDK_SCREENDIR_SENSOR, bool isFullScreen = false, string algorithm = "v2");4)参数说明
| 参数名称 | 类型 | 说明 |
|---|---|---|
| screenDir | eMSDK_SCREENDIR 枚举 | 指定屏幕方向 |
| isFullScreen | bool | 是否全屏 |
| algorithm | string | 加密算法标识;支持"v2","v3"。不填默认为"v2";填"v3"时表示浏览器url加密算法使用更严格的v3算法,注意如果用v3需要和网页侧协商使用v3的解密算法 |
5)示例代码
WGPlatform.Instance.WGOpenDeleteAccountUrl(eMSDK_SCREENDIR.eMSDK_SCREENDIR_SENSOR,false,"v2");6)处理注销操作的回调
执行注销操作后,页面会调用 jsCallNative 方法,业务可在收到 webview 的回调后对 json 字符串进行解析并进行相应的逻辑处理。请确保已经按照浏览器事件回调处的指引设置监听回调,返回 webviewRet 的 msgJsonData 即注销操作的具体结果。
注销成功回调传值为:
{"MsdkMethod":"WGSendMessageToNative","type":"gacc:write_off_success","value":"注销游戏账号申请提交成功"}注销失败回调传值为:
{"MsdkMethod":"WGSendMessageToNative","type":"gacc:write_off_fail","value":"$code|$datamore_seq_id|$message"}通过 type 等于 "gacc:write_off_fail" 可以判断注销操作失败,此时 value 中包含三个信息(用|隔开),分别是:$code 为错误码(一个数字)、$datamore_seq_id 为本次请求序列号(用于后台接口定位错误)、$message 为错误信息。
7)特殊说明
有关协议及流程详情可参考如下文档:
- 销号流程文档:https://iwiki.woa.com/pages/viewpage.action?pageId=818439899
- 销号协议:https://iwiki.woa.com/pages/viewpage.action?pageId=459104231
8)名称解释
无
常见问题
1. TBS 4.3.0.93_43993 及以上版本(对应 MSDK 3.3.18a及以上)用户授权前的隐私 API 获取解决方案
业务判断在用户未点击同意隐私协议的前提下,在内核初始化(包括X5 WebView 及预加载)之前调用 QbSdk.disableSensitiveApi() ,可以禁用隐私 API 的获取(用户授权的情况下不建议调用该API)。