개요
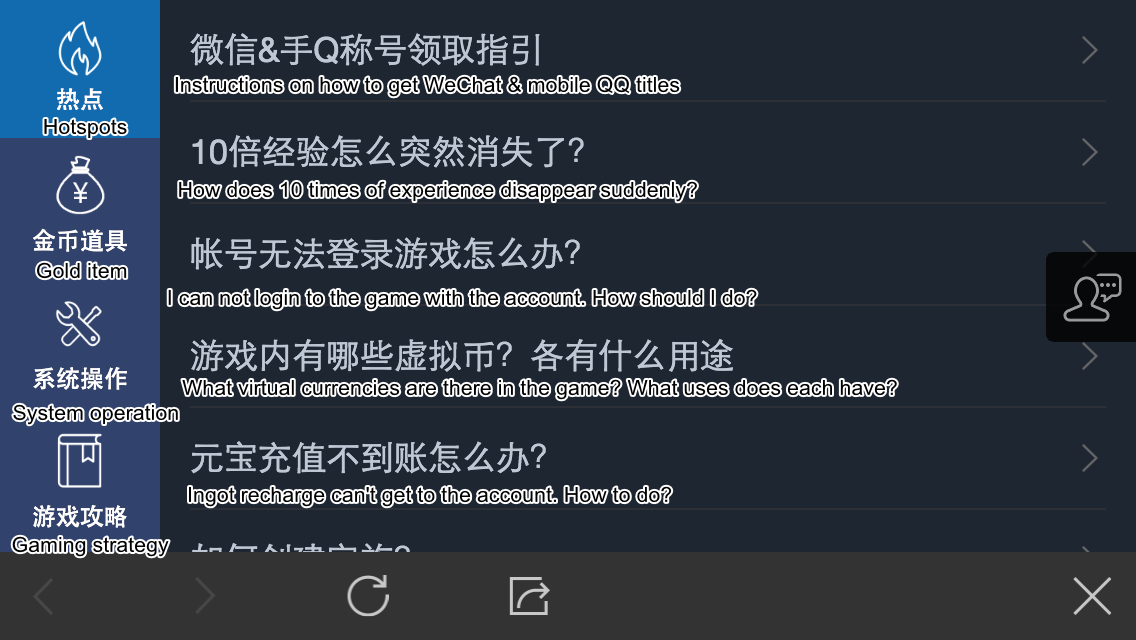
내장 브라우저는 MSDK에서 제공하는, 게임 내 브라우저 웹 페이지의 Webview 구성 요소 중 하나로, 게임은 게임 내에서 마케팅 활동 페이지, 포럼, 매뉴얼 등과 같은 Web 페이지를 열 수 있습니다. 이 Webview 내에서는 QQ 및 위챗 공유 기능을 제공하며, 페이지 상하 스크롤 시에 검색창 숨기기, 도구창 효과(기본은 활성화로 설정되어 있으며 닫을 수 있음)를 지원하며, Useragent 내에 MSDK 마크(형식: MSDK/버전번호)를 추가합니다. 디스플레이 효과

액세스 내비게이션
1) 이미 MSDK 액세스 설정 모듈 설명에 따라 액세스 설정
슬라이딩해서 특성 숨기기
MSDK 브라우저에는 위로 스크롤할 때 검색창을 감춰 플레이어에게 더 많은 탐색 공간을 제공하는 기능이며, 현재 설정이 가능합니다.
webview activity의 meta data 설정을 통해 제어 가능합니다.
<meta-data android:name="titlebar_hideable" android:value="true"/>
<meta-data android:name="toolbar_portrait_hideable" android:value="true"/>
<meta-data android:name="toolbar_landscape_hideable" android:value="true"/>Titlebar Hideable: 제목창 감추기 가능
Portrait Hideable: 브라우저가 세로 화면일 때, 검색창을 슬라이드해 감출 수 있는가(true 슬라이드해 감출 수 있음)
Landscape Hideable: 브라우저가 가로 화면일 때, 검색창을 슬라이드해 감출 수 있는가
브라우저 열기
MSDK는 아래 두 가지 방식의 내장 브라우저 열기 기능을 제공합니다.
1. 일반 방식 브라우저 열기
1) 기능 설명
내장 브라우저를 열면, 브라우저 방향이 게임 인터페이스 방향과 같이 시스템에 따라 자동으로 회전합니다.
2) 인터페이스 선언
public static void WGOpenUrl(String url);3) 파라미터 설명
| 파라미터 명칭 | 유형 | 설명 |
|---|---|---|
| openUrl | String | 열려고 하는 URL은 http,https,file,ftp 등 네 가지 프로토콜 앞글자 중 하나가 있어야 하며, 없을 경우, MSDK에서 자동으로 url 앞에 ‘http://’를 추가합니다. |
4) 반환값
없음
5) 예시 코드
String openUrl = "http://www.qq.com"
WGPlatform.WGOpenUrl(openUrl);6) 특수 설명
없음
7) 명칭 해석
없음
2. 화면 방향을 지정해 브라우저 열기
1) 기능 설명
게임은 화면 방향을 지정해 내장 브라우저를 열 수 있음
2) 인터페이스 선언
public static void WGOpenUrl(String url,eMSDK_SCREENDIR screendir);3) 파라미터 설명
| 파라미터 명칭 | 유형 | 설명 |
|---|---|---|
| openUrl | String | 열려고 하는 URL은 http,https,file,ftp 등 네 가지 프로토콜 앞글자 중 하나가 있어야 하며, 없을 경우, MSDK에서 자동으로 url 앞에 ‘http://’를 추가합니다. |
| screendir | eMSDK_SCREENDIR 열거 | 브라우저 열기 화면 방향 |
4) 반환값
없음
5) 예시 코드
String openUrl = "http://www.qq.com"
WGPlatform.WGOpenUrl(openUrl, eMSDK_SCREENDIR.eMSDK_SCREENDIR_LANDSCAPE);//가로 화면 방식으로 내장 브라우저 열기6) 특수 설명
없음
7) 명칭 해석
없음
브라우저 이벤트 콜백(2.17.0 이상 버전)
1) 기능 설명
게임에서 브라우저 기동 및 종료 모니터링
2) 인터페이스 선언
public static void WGSetWebviewObserver(WGWebviewObserver Observer);3) 파라미터 설명
| 파라미터 명칭 | 유형 | 설명 |
|---|---|---|
| Observer | WGWebviewObserver | 내장 브라우저 기동/종료 콜백 |
4) 반환값
없음
5) 예시 코드
WGPlatform.WGSetWebviewObserver(new MsdkWebviewCallback());
class MsdkWebviewCallback implements WGWebviewObserver {
@Override
public void OnWebviewNotify(WebviewRet webviewRet) {
Logger.d(webviewRet.toString());
switch (webviewRet.flag) {
case CallbackFlag.eFlag_Succ:
MsdkCallback.sendResult("브라우저 열기 이벤트 수신");
break;
case CallbackFlag.eFlag_WebviewClosed:
MsdkCallback.sendResult("브라우저 닫기 이벤트 접수");
break;
}
}
}6) 특수 설명
브라우저 기동 화면에 비디오, 오디오 콘텐츠가 포함되어 있을 경우, 비디오 라이브 스트리밍은 브라우저 기동 및 종료 콜백 시에 게임 사운드를 활성화/비활성화해 주십시오. 그렇게 하지 않을 경우, 페이지의 사운드가 게임 사운드와 중복됩니다.
7) 명칭 해석
없음
투명적 전송 인수 증명 설명
1. 암호화 전송 로그인 상태
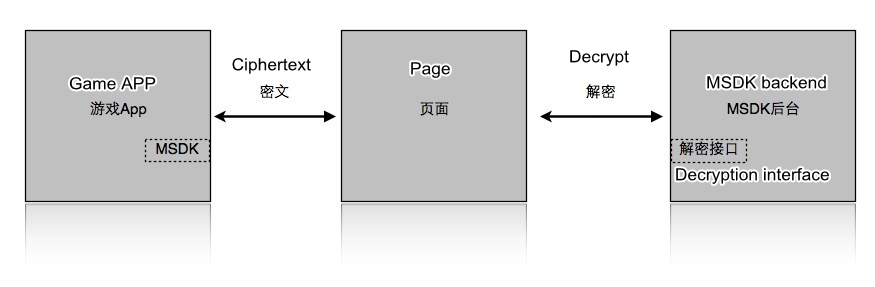
게임에 로그인할 경우, 내장 브라우저를 통해 웹페이지를 방문할 때 암호화된 로그인 상태 파라미터를 가지고 있을 수 있습니다. 구체적인 절차:
-
MSDK에서 이 파라미터를 암호화해 openUrl 파라미터에 추가한 후 페이지로 전송함
-
페이지에서 암호 텍스트를 수신한 후 MSDK 백그라운드 디코딩 인터페이스를 호출해 일반 텍스트를 획득함
-
일반 텍스트 내 Token을 통해 로그인 인증합니다.

2 암호화된 데이터
암호화해야 하는 로그인 상태 파라미터는 아래 표와 같습니다.
| 파라미터 명칭 | 파라미터 설명 |
|---|---|
| acctype | 계정 유형 획득 값은 qq 또는 wx |
| appid | 게임 ID |
| openId | 사용자 인증 후 플랫폼이 회신하는 유일한 표식입니다. |
| access_token | 사용자 인증 토큰 |
| pay_token | 모바일QQ 플랫폼 결제 토큰(MSDK2.15.0 버전에 새로 추가) |
| platid | 터미널 유형에 따라 iOS는 획득 값 0으로 표시, android는 1로 표시 |
게임은 openUrl에서 파라미터를 get한 후, 자체 정의한 key와 value를 추가하지만, algorithm, version, timestamp, appid, openid, sig, encode, msdkEncodeParam은 msdk에서 key를 보류하며, 중복을 엄격히 금합니다.
| 파라미터 명칭 | 파라미터 설명 |
|---|---|
| timestamp | 청구 타임 스탬프 |
| appid | 게임 ID |
| algorithm | 암호화 알고리즘 표식은 값이 v1 또는 v2 |
| msdkEncodeParam | 암호문 |
| version | MSDK 버전번호, 예: 1.6.2a |
| sig | 본인 서명 요청 |
| encode | 인코딩 파라미터, 예: 2 |
| openid | 사용자 인증 후 플랫폼이 반환하는 유일한 표식 |
예시 설명:
예를 들어, 브라우저가 URL:http://apps.game.qq.com/ams/gac/index.html을 풀업할 경우, 실제 패키지 캡처로 확인할 수 있는 방문 URL은 다음과 같습니다.
http://apps.game.qq.com/ams/gac/index.html?sig=***×tamp=**&appid=***&openid=***
&algorithm=v1&msdkEncodeParam=***&version=1.6.2i&encode=2그중에서 msdkEncodeParam에서 전송하는 것은 실질적으로 아래 파라미터 암호화로 얻어진 암호문(url encode)입니다.
acctype=wx&appid=100732256&openid=ol7d0jsVhIm3BQwlNG9g2f4puyUg&access_token=OezXcEiiB
SKSxW0eoylIeCKi7qrm-vXrr62qKiSw2otDBgCzzKZZfeBOSv9fplYsIPD844sNIDeZgG3IyarYcGCNe8XuYK
HncialLBq0qj9-rVGhoQVkgSYJ8KXr9Rmh8IvdqK3zsXryo37sMJAa9Q&platid=0`3. 자체 정의 전송 파라미터
게임은 자체적으로 url 뒤에 key-value 파라미터를 추가해 http://***.com?key1=value1&key2=value2와 같이 url의 보충 정보가 됩니다. MSDK 투명 전송 파라미터와 중복되지 않도록 주의해야 하며, 중복될 경우 디코딩에 실패할 수 있습니다.
등록 상태 디코딩
작업 페이지에서 상기 URL을 획득한 후, 패키지에서 MSDK 백그라운드 인코딩 인터페이스를 호출 요청합니다. 그 예시(MSDK 테스트 환경의 경우)는 다음과 같습니다.
http://msdktest.qq.com/comm/decrypv1/?sig=***×tamp=**&appid=***&openid=***&algorithm=v2&version=2.14.1i&encode=2직접 제 1단계에서 획득한 msdkEncodeParam 내 암호문 값을 body 안에 넣고 Post 방식으로 전송합니다. key“msdkEncodeParam=”는 추가할 필요가 없다는 것을 유의해 주십시오.
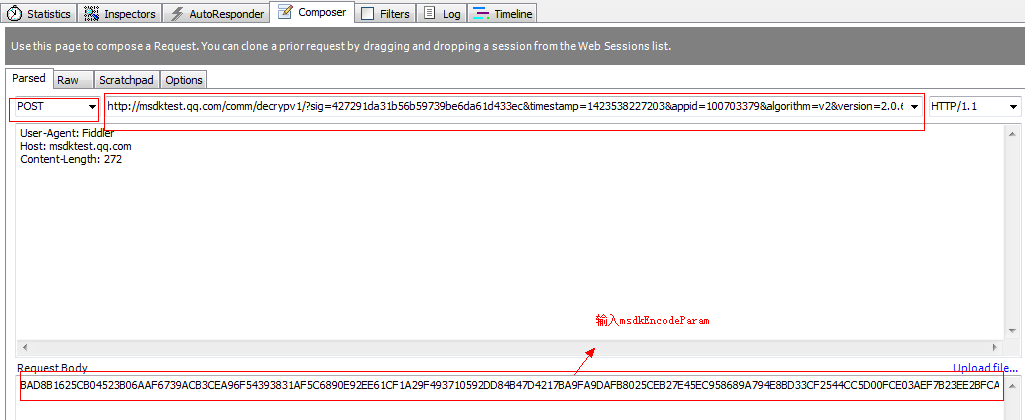
Fiddler 디코딩 예시:
1 예를 들어, 브라우저가 URL:www.qq.com을 풀업할 경우, 실제 패키지 캡처로 확인할 수 있는 방문 URL은 다음과 같습니다.
http://www.qq.com?algorithm=v2&version=2.0.6a×tamp=1423538227203&appid=100703379&sig=427291da31b56b597
39be6da61d433ec&encode=2&msdkEncodeParam=BAD8B1625CB04523B06AAF6739ACB3CEA96F54393831AF5C6890E92EE61CF1A29F
493710592DD84B47D4217BA9FA9DAFB8025CEB27E45EC958689A794E8BD33CF2544CC5D00FCE03AEF7B23EE2BFCA4332F5D69547477
A3E93E44F3270F19664D5499CA2990BE5BA9E232036197B184F1411B76CF95537AC07E3D6A27F054AD3F26648B18554F9C12 Fiddler를 이용한 간단 테스트에서, 필요한 조합된 url은 다음과 같습니다.
http://msdktest.qq.com/comm/decrypv1/?sig=427291da31b56b59739be6da61d433ec×tamp=142353822720
3&appid=100703379&algorithm=v2&version=2.0.6a&encode=2그중 Post body는 다음과 같습니다.
BAD8B1625CB04523B06AAF6739ACB3CEA96F54393831AF5C6890E92EE61CF1A29F493710592DD84B47D4217BA9FA9DAFB8
025CEB27E45EC958689A794E8BD33CF2544CC5D00FCE03AEF7B23EE2BFCA4332F5D69547477A3E93E44F3270F19664D549
9CA2990BE5BA9E232036197B184F1411B76CF95537AC07E3D6A27F054AD3F26648B18554F9C13 Fiddler 상에서의 테스트:

실행 결과는 다음과 같습니다.
acctype=qq&appid=100703379&openid=4FC5813635C21D7C0A64729E4E2D3041
&access_token=B85D2A1D7DB1B564CADE7116BF70AD0D&platid=1주의사항:
- 정식 환경은 http://msdk.qq.com/comm/decrypv1/을 사용하십시오.
Url 암호화 토큰 추가
1 개요 설명
내장 브라우저를 통해 연 첫 페이지의 Url 내에 MSDK 암호화를 거친 토큰을 추가할 수 있으며, 별도로 MSDK는 Url 암호화 토큰 추가 인터페이스를 제공합니다. 해당 인터페이스를 사용해 Url 입력 후 자동으로 MSDK 암호화를 거친 토큰을 추가함으로써, 게임에서 자체 정의 브라우저가 Url을 통해 안전하게 토큰을 획득하기를 원하는 사용자들의 니즈에 부응할 수 있습니다.
2 콜백
없음
3 인터페이스 호출
1) 기능 설명
내장 브라우저를 통해 연 첫 페이지의 Url 내에 MSDK 암호화를 거친 토큰을 추가할 수 있으며, 별도로 MSDK는 Url 암호화 토큰 추가 인터페이스를 제공합니다. 해당 인터페이스를 사용해 Url 입력 후 자동으로 MSDK 암호화를 거친 토큰을 추가함으로써, 게임에서 자체 정의 브라우저가 Url을 통해 안전하게 토큰을 획득하기를 원하는 사용자들의 니즈에 부응할 수 있습니다. 암호화 후 토큰의 디코딩은 등록 상태 디코딩을 참조하십시오.
2) 인터페이스 선언
public static String WGGetEncodeUrl(String url);3) 파라미터 설명
| 파라미터 명칭 | 유형 | 설명 |
|---|---|---|
| openUrl | String | 암호화 파라미터를 추가해야 하는 url |
4) 반환값
String 유형의 추가한 적이 있는 암호화 파라미터 url.
5) 예시 코드
String encodeUrl = WGPlatform.WGGetEncodeUrl("http://www.qq.com");6) 특수 설명
없음
7) 명칭 해석
없음
Javascript 액세스
MSDK 내장 브라우저가 Javascript 인터페이스 지원을 추가했으며, 현재 JS 인터페이스는 내장 브라우저 인터페이스 공유 및 닫기를 지원합니다. iOS 버전 MSDK는 상기 인터페이스 외에도 Safiri 내에서 만들어진 URL 인터페이스, 카메라 열기, 앨범 사진 획득 인터페이스 기능을 제공하며, 시스템 인터페이스를 직접 호출할 수 없습니다.
1 Javascript 캡슐화 계층
// http 링크
<script type="text/javascript" src="http://img.msdk.qq.com/wiki/msdkJsAdapter.js"></script>// https 링크
<script type="text/javascript" src="https://img.ssl.msdk.qq.com/wiki/msdkJsAdapter.js"></script>개발자는 코드를 MSDK JS 인터페이스를 호출할 필요가 있는 웹페이지에 복사해 MSDK의 JS 캡슐화 코드를 불러와야 하며, 동시에 이 웹페이지는 MSDK 내장 브라우저를 이용해 열어야 합니다. Android, iOS 플랫폼 모두 msdkShare(jsonData) 호출을 통해 공유를 완료하고 msdkCloseWebview() 호출로 브라우저를 닫습니다. iOS 버전 MSDK에서 제공하는 추가 인터페이스는 msdkiOSHandler 호출을 통해, iOS 섹션의 문서 및 [JSDemo 예시)http://img.msdk.qq.com/wiki/msdkjs.html)를 참조할 수 있습니다.
주의사항:
MSDK에서 제공하는 js 인터페이스는 MSDK 내장 브라우저에서만 호출할 수 있으며, 그 밖의 브라우저 호출은 무효합니다.
1) 기능 개요
게임은 MSDK 내장 브라우저에서 JS 방식을 통해 msdkShare(jsonData) 인터페이스를 호출해 공유를 완료하고, 플랫폼을 지정할 필요가 없으며, 공유 카테고리와 파라미터는 json 형식의 문자열을 통해 지정하고, 공유 콜백은 MSDK 초기화 시에 등록한 네이티브 인터페이스OnShareNotify(ShareRet ret)로 통합하여 콜백합니다. 현재 지원되는 모바일QQ/위챗 플랫폼 외에도 백엔드 공유의 모든 공유 인터페이스를 지원하며 구체적인 내용은 다음과 같습니다.
| 공유 유형 | 공유 위치 | JS 인터페이스 지원 여부 | 호출 인터페이스 |
|---|---|---|---|
| QQ 구조화 정보 공유 | 채팅/스페이스 | 지원 | [WGSendToQQ)share.html#Android_StructShare) |
| 위챗 구조화 정보 공유 | 채팅 | 지원 | [WGSendToWX)share.html#Android_StructShare) |
| QQ 음악 정보 공유 | 채팅/스페이스 | 지원 | [WGSendToQQWithMusic)share.html#Android_MusicShare) |
| 위챗 음악 정보 공유 | 채팅/모멘트 | 지원 | [WGSendToWXWithMusic)share.html#Android_MusicShare) |
| QQ 사진 공유 | 채팅/스페이스 | 지원 | [WGSendToQQWithPhoto)share.html#Android_PhotoShare) |
| 위챗 사진 공유 | 채팅/모멘트 | 지원 | [WGSendToWXWithPhoto)share.html#Android_PhotoShare) |
| QQ 백엔드 공유 | QQ모바일 공공 계정 | 비지원 | [WGSendToQQGameFriend)share.html#Android_BackendShare) |
| 위챗 백엔드 공유 | 채팅 | 비지원 | [WGSendToWXGameFriend)share.html#Android_BackendShare) |
| 위챗 링크 정보 공유 | 채팅/모멘트 | 지원 | [WGSendToWeixinWithUrl)share.html#Android_UrlShare) |
2) 인터페이스 선언
function msdkShare(jsonData)3) 파라미터 설명
| 파라미터 명칭 | 유형 | 설명 |
|---|---|---|
| jsonData | String | 상세 정보는 특수 설명 참조 |
4) 반환값
없음
5) 예시 코드
//데이터 공유는, Android iOS는 모두 인터페이스 msdkShare를 통해 공유함
var QQStructuredShare2zone='{"MsdkMethod":"WGSendToQQ","scene":"1","title":"QQ JS 구조화 공유",
"desc":"from js share","url":"http://www.baidu.com"}'
<p><input type="button" value="QQ 구조화 메시지를 스페이스에서 공유" onclick="msdkShare(QQStructuredShare2zone)" /></p>
......6) 특수 설명
파라미터 jsonData 형식은 {"MsdkMethod":"WGSendToQQ", "scene":"1","title":"QQ JS 구조화 공유", "desc":"from js share","url":"http://www.baidu.com"}'
그중 MsdkMethod 지정 공유 유형은, 대응 관계에 대해서 위 표를 참조하십시오. 뒷 부분의 여러 파라미터의 key는 대응하는 공유 문서 인터페이스 선언의 파라미터를 참조하시고, json의 value는 통합하여 문자열을 사용합니다. 공유 파라미터의 구체적인 의의는 표 안의 상응하는 네이티브 인터페이스 이름을 확인해 주십시오.
주의해야 할 점은, JS 인터페이스 공유 사진 2.18.0a 이전 버전(음악 공유 제외) 디폴트가 현재 웹페이지 콘텐츠의 캡처 이미지(변경 불가)가 되며, 따라서 네이티브 인터페이스 선언의 파라미터 중에서 이미지에 관한 파라미터(예: imgUrl, imgUrlLen, thumbImageData 등)는 jsonData 내에 입력하지 않아도 됩니다.
2.18.0 이후의 버전은 게임 자체 정의 이미지:imgData를 사용자 정의 이미지 데이터의 base64 데이터로 지원하며, 모바일QQ/위챗의 음악 공유는 반드시 하나의 네트워크 이미지 Url을 key:imgUrl의 value으로 제공해야 하며, 그 이미지를 이용해 공유를 완료합니다. 구체적인 Demo 예시는 [해당 웹페이지)http://wiki.dev.4g.qq.com/v2/msdkjs.html) 소스코드를 참조하시고, 사용 시에는 주의하여 캡슐화 계층을 호출하십시오.
7) 명칭 해석
없음
3 Javascript 내장 브라우저 닫기
1) 기능 설명
게임은 내장 브라우저 내에서 JS 방식을 통해 msdkCloseWebview()인터페이스를 호출해 내장 브라우저를 닫을 수 있습니다.
2) 인터페이스 선언
function msdkCloseWebview()3) 파라미터 설명
없음
- 호출 예시
<p><input type="button" value="MSDK 내장 프라우저 닫기" onclick="msdkCloseWebview()" /></p>6) 특수 설명
구체적인 Demo 예시는 해당 웹페이지http://wiki.dev.4g.qq.com/v2/msdkjs.html 소스코드를 참조하시고, 사용 시에는 주의하여 캡슐화 계층webview.htmlJSSDK을 호출하십시오.#
7) 명칭 해석
없음
4 JS를 통해 내장 브라우저를 전체 화면으로 확대(2.17.0 이상 버전)
1) 기능 설명
JS 인터페이스를 통해 내장 브라우저를 전체 화면으로 확대
2) 인터페이스 선언
// 전체 화면 열기
var SetFullScreen='{"MsdkMethod":"WGSetFullScreen","isFullScreen":"true"}'
// 전체 화면 닫기
var SetFullScreen='{"MsdkMethod":"WGSetFullScreen","isFullScreen":"false"}'
function msdkCall(tag,data)3) 파라미터 설명
| 파라미터 명칭 | 유형 | 설명 |
|---|---|---|
| tag | String | 네이티브 인터페이스 이름은 'WGSetFullScreen'로 고정 |
| data | String | 전체 화면의 json 데이터 여부 |
4) 반환값
없음
5) 예시 코드
// Android iOS는 모두 인터페이스 msdkShare를 통해 전체 화면 실현
var FullScreen='{"MsdkMethod":"WGSetFullScreen","isFullScreen":"true"}'
<p><input type="button" value="브라우저 전체 화면 설정" onclick="msdkCall('WGSetFullScreen',FullScreen)" /></p>6) 특수 설명
없음
7) 명칭 해석
없음
내장형 브라우저 웹페이지 오픈
1) 기능 설명
게임창에서 내장형 브라우저 웹페이지를 오픈합니다.
2) 인터페이스 선언
int WGOpenEmbeddedWebView(const char* url);3) 파라미터 설명
| 파라미터 명칭 | 유형 | 설명 |
|---|---|---|
| url | char* | 오픈하려는 웹페이지 링크 |
4) 반환값
1: 오픈; 0 혹은 음수: 오픈 실패
5) 예시 코드
WGPlatform::GetInstance()->WGOpenEmbeddedWebView((char*)"www.qq.com");6) 특수 설명
없음
7) 명칭 해석
없음
데이터 방식으로 브라우저 웹페이지 오픈
1) 기능 설명
게임창에서 데이터 방식으로 브라우저 웹페이지를 오픈합니다.
2) 인터페이스 선언
int WGOpenEmbeddedWebView(const char* charset , const char* data , int lens);3) 파라미터 설명
| 파라미터 명칭 | 유형 | 설명 |
|---|---|---|
| charset | char* | 데이터로 코딩한 포멧(현재 UTF-8로 코딩한 데이터 만 적용 가능합니다) |
| data | char* | 웹페이지에 전송하는 데이터 |
| lens | int | 전송하는 데이터 길이 |
4) 반환값
1: 오픈; 0 혹은 음수: 오픈 실패
5) 예시 코드
WGPlatform::GetInstance()->WGOpenEmbeddedWebView((char*)"UTF-8",
(char*)"data",
lens);6) 특수 설명
없음
7) 명칭 해석
없음
게임창에서 브라우저 웹페이지 닫기
1) 기능 설명
게임창에서 브라우저 웹페이지를 닫습니다.
2) 인터페이스 선언
int WGCloseEmbeddedWebView();3) 파라미터 설명
없음
4) 반환값
1: 닫기; 0 혹은 음수: 닫기 실패
5) 예시 코드
bool bOk = WGPlatform::GetInstance()->WGCloseEmbeddedWebView();6) 특수 설명
없음
7) 명칭 해석
없음
게임에서 메시지를 웹페이지 js함수에 발송
1) 기능 설명
게임에서 메시지를 웹페이지 js함수에 발송합니다.
2) 인터페이스 선언
void WGCallToEmbeddedWebView(const char* params);3) 파라미터 설명
| 파라미터 명칭 | 유형 | 설명 |
|---|---|---|
| params | char* | js함수에 발송하려는 함수명, 파라미터 정보. 게임측에서 웹페이지측과 소통하여 획득해야 합니다. |
4) 반환값
없음
5) 예시 코드
WGPlatform::GetInstance()->WGCallToEmbeddedWebView((char*)"params");6) 특수 설명
없음
7) 명칭 해석
없음
웹뷰(webview) 배경 이미지 설정
1) 기능 설명
웹뷰 배경 이미지를 설정합니다.
2) 인터페이스 선언
bool WGSetEmbeddedWebViewBackground(const char* imageData , int lens);3) 파라미터 설명
| 파라미터 명칭 | 유형 | 설명 |
|---|---|---|
| imageData | char* | data 이미지 데이터 |
| lens | int | lens 이미지 데이터 길이 |
4) 반환값
없음
5) 예시 코드
WGPlatform::GetInstance()->WGPlatform::GetInstance()->WGSetEmbeddedWebViewBackground((char*)"data",
lens);6) 특수 설명
없음
7) 명칭 해석
없음