Outline
Inside webview is a Webview component provided by MSDK which can browse webpages within the game. The game can launch webpages in the game, such as marketing activity pages, forum pages and tactics pages. Webview also provides the functions of sharing messages to QQ and WeChat and also supports the effect of hiding the navigation bar and toolbar (open by default; can configure switches) when the page slides up and down, and add MSDK logo and game AppId information in Useragent (format: MSDK/version number QQAPPID/[QQAppid] WXAPPID/[WeChat Appid]). Display effects

Access Guide
1 Preconditions
1) You have completed access configurationby the instructions for accessing the MSDK configuration module.
2) You have imported "MSDKMarketing.framework" and "WGPlatformResources.bundle"。
2 Refer to demos
For callback setting, please refer to OnWebviewNotify method shown in MSDKDemo/MyObserver.mm .
About how to open the browser, refer to openBrowser method of MSDKDemo/LoginSucceedVC.mm.
Slide's hidden features
From MSDK2.14.0 on, all games themselves can configure inside webview navigation bar's slide hideable switch. In the landscape and the portrait, the switch can be configured separately and is set to be closed by default. The following Boolean's switch can be set as “YES” or “NO" in plist:
MSDK_Webview_Portrait_NavBar_Hideable //is the navigation bar hideable when the page slides in case that webview is in the portrait mode? (true is hideable)
MSDK_Webview_Landscape_NavBar_Hideable //when the browser is in the landscape mode, Is the navigation bar’s slide hideable? (YES means that the slide can be hidden)The navigation bar slide can be hidden in the landscape but can’t be hidden in the portrait, as shown in the following demo:

Full-screen feature
In the info.plist file, add MSDK_Webview_Force_Adapt_Bang_Screen, which is a configuration item of BOOL type. When the item is configured to 'true', MSDK's built-in WebView is forced to adapt to Bang screen, WebView width will cover the screen; when the item is configured to 'false' or not configured, MSDK's built-in WebView behavior will be consistent with that of the previous version. Version 3.3.11 starts to add this configuration.
Open webview
MSDK offers two modes to open the inside webview:
1 Ordinary mode to open the webview
2 Specify the screen orientation to open the webview
1 Ordinary mode to open the webview
1)Function description
Open the inside webview. The webview orientation is consistent with the game's UI and automatically rotates with the system.
2)Interface declaration
void WGOpenUrl(unsigned char * openUrl);
//3.3.8 version starts to change to:
void WGOpenUrl(unsigned char * openUrl, const char *algorithm = "v2");3)Parameter description
| Parameter name | Type | Description |
|---|---|---|
| openUrl | unsigned char * | the website needed to be opened; it is needed to fill in the protocol header (like https://) |
| algorithm | unsigned char * | 3.3.8 version starts to add this parameter, which supports "v2", "v3". If you don't fill in it, it is defaulted as "v2"; when you fill in "v3", this means that the Webview url encryption algorithm uses a stricter v3 algorithm. Note that if you use v3, you need to consult with the webpage side about how to use the v3 decryption algorithm |
4)Return value
None
5)Demo code
WGPlatform* plat = WGPlatform::GetInstance();
plat->WGOpenUrl((unsigned char*)"https://www.qq.com");
//3.3.8 version starts to change to:
WGPlatform* plat = WGPlatform::GetInstance();
plat->WGOpenUrl((unsigned char*)"https://www.qq.com",(const char *)"v2");6)Special description
-
The browser module customizes the UI through xib. The xib is placed in WGPlatformResources.bundle/directory, and the resource files (like png) used by xib are kept in WGPlatformResources.bundle/WebViewResources directory. Since compatibility with iOS7.0 is needed, Xcode5.0 or higher versions are needed for UI editing.
-
Mobile QQ sharing limits the URL length within 512 bytes, so a super long link needs to be converted into a short link.
-
Since MSDK2.16.0i version, the URL of the inside webview doesn't need to be encoded before it is opened. MSDK first encodes it internally and then opens it. The page can judge if it needs to be decoded according to the Get parameter and MSDK version "version" field in the URL. It can also judge if it needs to be decoded according to the version in the MSDK logo (format: MSDK/version) in Useragent. Please note: Since 2.18.0i version, WGOpenUrl interface by default does not do urlencode processing. If your business needs, you can open urlencode by configuring the key value "MSDK_WGOPENURL_URL_ENCODE" as "YES" in plist.
7)Term interpretation
None
2 Specify the screen orientation to open the webview
1)Function description
The game can open the built-in browser Webview with the specified screen orientation. Webview 2.15.0i to 2.18.0i (including 2.15.0i and 2.18.0i) no longer support the specified screen orientation; 3.0.8i and later versions support the specified screen orientation.3.3.15 version starts to add the full screen display capability. Just pass the full screen parameter fullScreen as 'true'.
2)Interface declaration
void WGOpenUrl(unsigned char * openUrl, eMSDK_SCREENDIR screenDir);3)Parameter description
| Parameter name | Type | Description |
|---|---|---|
| openUrl | unsigned char * | the website needed to be opened; pay attention to urlEncode |
| screendir | eMSDK_SCREENDIR enumeration | open the webview screen orientation |
| fullScreen | bool | 3.3.15 version starts to add this parameter, which is the full screen parameter. Passing 'true' to it can display in full screen |
| algorithm | unsigned char * | 3.3.8 version starts to add this parameter, which supports "v2", "v3". If you don't fill in it, it is defaulted as "v2"; when you fill in "v3", this means that the Webview url encryption algorithm uses a stricter v3 algorithm. Note that if you use v3, you need to consult with the webpage side about how to use the v3 decryption algorithm |
4)Return value
None
5)Demo code
WGPlatform* plat = WGPlatform::GetInstance();
plat->WGOpenUrl((unsigned char*)"https://www.qq.com", eMSDK_SCREENDIR_LANDSCAPE,true, (const char *)"v2");6)Special description
-
The browser module customizes the UI through xib. The xib is placed in WGPlatformResources.bundle/directory, and the resource files (like png) used by xib are kept in WGPlatformResources.bundle/WebViewResources directory. Since compatibility with iOS7.0 is needed, Xcode5.0 or higher versions are needed for UI editing.
-
Mobile QQ sharing limits the URL length within 512 bytes, so a super long link needs to be converted into a short link.
-
Since MSDK2.16.0i version, the URL of the inside webview doesn't need to be encoded before it is opened. MSDK first encodes it internally and then opens it. The page can judge if it needs to be decoded according to the Get parameter and MSDK version "version" field in the URL. It can also judge if it needs to be decoded according to the version in the MSDK logo (format: MSDK/version) in Useragent.
7)Term interpretation
None
Browser event callback
Callback event
1)Function description
In 2.14.1i and higher versions, when you open or close the browser, you can receive an event callback. Tips: If a game developer wants to turn off the game music while opening the webpage and to restore the game music when closing the webpage, he or she can judge if the webpage is opened or closed according to this callback.
2)Interface declaration
void OnWebviewNotify(WebviewRet& webviewRet)3)Parameter description
| Parameter name | Type | Description |
|---|---|---|
| webviewRet | WebviewRet struct | browser event callback information |
4)Return value
None
5)Demo code
//inside webview callback
void MyObserver::OnWebviewNotify(WebviewRet& webviewRet)
{
switch (webviewRet.flag)
{
case eFlag_Succ:
NSLog(@"\nOpen inside webview successfully\n");
break;
case eFlag_WebviewClosed:
NSLog(@"\nClose inside webview successfully\n");
break;
case eFlag_Webview_page_event:
NSLog([NSString stringWithFormat:@"recved js data:%@",[NSString stringWithUTF8String:webviewRet.msgData.c_str()]]);
break;
default:
break;
}
}6)Special description
If the page opened by the webview contains video and audio contents, such as live videos, please open and close the game sound accordingly in the callback for the opening and closing of the Webview. Otherwise, this can cause the sound of the page to overlap with the sound of the game.
7)Term interpretation
None
Set callback
1)Function description
If you need to receive the browser event callback, you should set the callback WGWebviewObserver before opening the browser.
2)Interface declaration
void WGSetWebviewObserver(WGWebviewObserver* pWebviewObserver);3)Parameter description
| Parameter name | Type | Description |
|---|---|---|
| pWebviewObserver | WGWebviewObserver class | browser event callback type |
4)Return value
None
5)Demo code
MyObserver *ob = MyObserver::GetInstance();
WGPlatform::GetInstance()->WGSetWebviewObserver(ob);
WGPlatform::GetInstance()->WGOpenUrl((unsigned char*)[url UTF8String], eMSDK_SCREENDIR_LANDSCAPE);6)Special description
None
7)Term interpretation
None
passthrough token description
1 Encrypted transmission login status
3 User-defined transmission parameters
1 Encrypted transmission login status
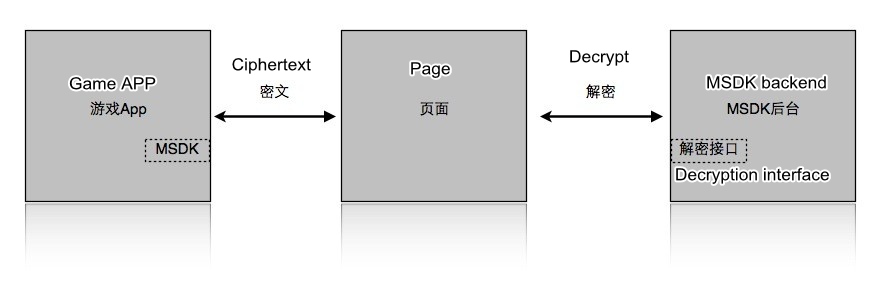
If the game is logged in, when the page is visited through the inside webview, it will carry encrypted login state parameters. Specific steps are as follows:
1)MSDK encrypts these parameters and appends them to openUrl parameter and then passes them to the page;
2)After the page gets the ciphertext, it calls MSDK's backend decryption interface to get the plaintext;
3)Make the login verification through the token in the plaintext.

2 Encrypted data
See the table below for encrypted login state parameters:
| Parameter name | Parameter description |
|---|---|
| acctype | account type, value is qq or weixin or Guest |
| appid | game ID |
| openid | unique identifier returned by the platform after the user's authorization |
| access_token | the user's authorization token |
| pay_token | mobile QQ platform's payment token (added by MSDK2.15.0 version) |
| platid | terminal type; 0 indicates iOS, and 1 indicates Android |
The game can add user-defined key and value behind the "get" parameter of openUrl, but algorithm, version, timestamp, appid, openid, sig, encode and msdkEncodeParam are MSDK's reserved keys and are not allowed to be repeated;
| Parameter name | Parameter description |
|---|---|
| timestamp | request timestamp |
| appid | game ID |
| algorithm | encryption algorithm flag, value is v1 or v2 |
| msdkEncodeParam | cryptograph after the login state in the proceeding table is encrypted |
| version | MSDK version, such as:1.6.2a |
| sig | request's signature |
| encode | encoding parameters, such as 2 |
| openid | the unique identifier returned by the platform after the user is authorized |
Example description:
Assume that webview launches URL: http://apps.game.qq.com/ams/gac/index.html. The actually visible visit URL of the intercepted packet is as follows:
http://apps.game.qq.com/ams/gac/index.html?sig=***×tamp=**&appid=***&openid=***
&algorithm=v1&msdkEncodeParam=***&version=1.6.2i&encode=2Wherein, what msdkEncodeParam transmits is actually the ciphertext (url encode) gotten by encrypting the following parameters:
acctype=weixin&appid=wxcde873f994&openid=ol7d0jsVhIm3BQwlNG9g2f4puyUg&access_token=OezXcEiiB
SKSxW0eoylIeCKi7qrm-vXrr62qKiSw2otDBgCzzKZZfeBOSv9fplYsIPD844sNIDeZgG3IyarYcGCNe8XuYK
HncialLBq0qj9-rVGhoQVkgSYJ8KXr9Rmh8IvdqK3zsXryo37sMJAa9Q&platid=0`3 User-defined transmission parameters
The game can add the key-value parameters behind url as the supplementary information of url, similar to: http://***.com? key1=value1&key2=value2. Note: they should not be repeated with the parameters passthrough by MSDK; otherwise, this can lead to decryption failure
Decrypted login state
The business page obtains the above URL and then assembles a request and calls MSDK's backend decryption interface. An example is as follows (take MSDK test environment as an example):
http://msdktest.qq.com/comm/decrypv1/?sig=***×tamp=**&appid=***&openid=***&algorithm=v2&version=2.14.1i&encode=2Directly place the ciphertext value in msdkEncodeParam gotten in the first step into "body" and then transmit it in the Post mode. Note: do no need to add key "msdkEncodeParam =".
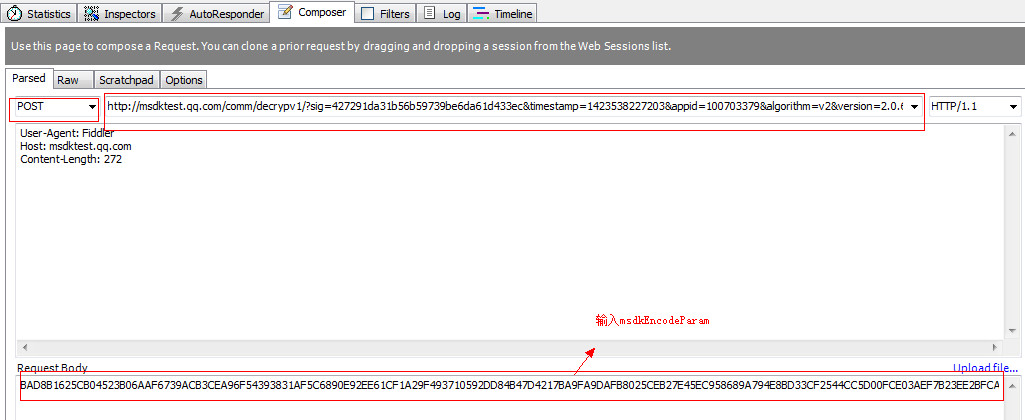
Fiddler decryption example:
1 Assume that webview launches URL:www.qq.com. The actually visible visit URL of the intercepted packet is as follows:
http://www.qq.com?algorithm=v2&version=2.0.6a×tamp=1423538227203&appid=100703379&sig=427291da31b56b597
39be6da61d433ec&encode=2&msdkEncodeParam=BAD8B1625CB04523B06AAF6739ACB3CEA96F54393831AF5C6890E92EE61CF1A29F
493710592DD84B47D4217BA9FA9DAFB8025CEB27E45EC958689A794E8BD33CF2544CC5D00FCE03AEF7B23EE2BFCA4332F5D69547477
A3E93E44F3270F19664D5499CA2990BE5BA9E232036197B184F1411B76CF95537AC07E3D6A27F054AD3F26648B18554F9C12 When Fiddler is used to make a simple test, the url needed to be assembled is:
http://msdktest.qq.com/comm/decrypv1/?sig=427291da31b56b59739be6da61d433ec×tamp=142353822720
3&appid=100703379&algorithm=v2&version=2.0.6a&encode=2Wherein, Post body is:
BAD8B1625CB04523B06AAF6739ACB3CEA96F54393831AF5C6890E92EE61CF1A29F493710592DD84B47D4217BA9FA9DAFB8
025CEB27E45EC958689A794E8BD33CF2544CC5D00FCE03AEF7B23EE2BFCA4332F5D69547477A3E93E44F3270F19664D549
9CA2990BE5BA9E232036197B184F1411B76CF95537AC07E3D6A27F054AD3F26648B18554F9C13 Debug on Fiddler:

The implementation result is:
acctype=qq&appid=100703379&openid=4FC5813635C21D7C0A64729E4E2D3041
&access_token=B85D2A1D7DB1B564CADE7116BF70AD0D&platid=1Note:
- In the formal envrionment, please use http://msdk.qq.com/comm/decrypv1/。
Url adds the encrypted token
1)Function description
The URL of the first page opened with the inside webview will be added with a token encrypted by MSDK. Besides, MSDK also provides an interface for URL to add encrypted tokens. This interface can automatically add tokens encrypted by MSDK behind the incoming URL. This can meet the need of games using a custom webview to get secure tokens through URL. As for encrypted tokens, please refer to Decrypt login state.
2)Interface declaration
const std::string WGPlatform::WGGetEncodeUrl(unsigned char * openUrl);
//3.3.8 version starts to change to:
const std::string WGPlatform::WGGetEncodeUrl(unsigned char *openUrl, const char *algorithm = "v2");3)Parameter description
| Parameter name | Type | Description |
|---|---|---|
| openUrl | unsigned char * | URL needing to add encrypted parameters |
| algorithm | unsigned char * | 3.3.8 version starts to add this parameter, which supports "v2", "v3". If you don't fill in it, it is defaulted as "v2"; when you fill in "v3", this means that the Webview url encryption algorithm uses a stricter v3 algorithm. Note that if you use v3, you need to consult with the webpage side about how to use the v3 decryption algorithm |
4)Return value
std::String type of URL added with encrypted parameters.
5)Demo code
std::string encodeUrl = WGPlatform::GetInstance()->WGGetEncodeUrl((unsigned char*)"http://www.qq.com");
//3.3.8 version starts to change to:
std::string encodeUrl = WGPlatform::GetInstance()->WGGetEncodeUrl((unsigned char*)"http://www.qq.com",(const char *)"v2");6)Special description
None
7)Term interpretation
None
Javascript interface
MSDK inside webview increases the support to Javascript interfaces. Currently, JS interfaces include the interfaces used to share and close the inside webview. Aside from the proceeding interfaces, iOS version of MSDK also provides the interface used to open custom URL in Safiri as well as the interfaces used to open a camera or a gallery to get images.
3 Javascript close inside webview
4 Open the specified URL in Safiri through JS
5 Open iOS gallery and camera to get images through JS
6 Is WebView set to be full-screen through JS
7 JavaScript judges whether QQ/ WeChat are installed
8 The capability of H5 page to obtain mobile phone number
1 Javascript packaging layer
// http link
<script type="text/javascript" src="https://img.ssl.msdk.qq.com/wiki/msdkJsAdapter.js"></script>
//The following old Http link can’t be accessed after the new ATS policy is enacted. Please use the proceeding Https link
<script type="text/javascript" src="http://img.msdk.qq.com/wiki/msdkJsAdapter.js"></script>// https link
<script type="text/javascript" src="https://img.ssl.msdk.qq.com/wiki/msdkJsAdapter.js"></script>Game developers need to copy the code to the webpage needing to call MSDK JS interfaces to load MSDK JS packaged code. At the same time, the webpage needs to use MSDK's inside webview to open it. Android and iOS platforms can call msdkShare(jsonData) to complete sharing and call msdkCloseWebview() to close the webview. iOS version of MSDK provides additional interfaces, which can be called via msdkiOSHandler. Please refer to the documentation of the iOS section and JSDemo example。
Note:
JS interfaces provided by MSDK can only be 'called in MSDK's inside webview` and can't be called in other browsers.
1)Function overview
In MSDK's inside webview, games can call msdkShare (jsonData) interfaces through JS mode to complete sharing, without specifying the platform. The share category and parameters can be specified through Json format of strings. The share callbacks are all called back to the native interface OnShareNotify (ShareRet ret) registered when MSDK is initiated. Currently, the function supports all the share interfaces of mobile QQ/WeChat platform except the backend sharing interfaces. Details are shown as follows:
| Share type | Share location | Whether or not to support JS interfaces | Call interface |
|---|---|---|---|
| QQ structured message sharing | session/QZone | support | WGSendToQQ |
| WeChat structured message sharing | session | support | WGSendToWeixin |
| QQ music message sharing | session/QZone | support | WGSendToQQWithMusic |
| WeChat music message sharing | session/Moments | support | WGSendToWXWithMusic |
| QQ pure image sharing | session/QZone | support | WGSendToQQWithPhoto |
| WeChat pure image sharing | session/Moments | support | WGSendToWXWithPhoto |
| QQ backend sharing | QQ public number | none | WGSendToQQGameFriend |
| WeChat backend sharing | session | none | WGSendToWXGameFriend |
| WeChat link message sharing | session/Moments | support | WGSendToWeixinWithUrl |
2)Interface declaration
function msdkShare(jsonData)3)Parameter description
| Parameter name | Type | Description |
|---|---|---|
| jsonData | String | For details, please refer to special description |
4)Return value
None
5)Demo code
//shared data, Android iOS both achieve the share function through the interface msdkShare
var QQStructuredShare2zone='{"MsdkMethod":"WGSendToQQ","scene":"1","title":"QQ JS Structured sharing",
"desc":"from js share","url":"http://www.baidu.com"}'
<p><input type="button" value="QQ structured message shared to QZone" onclick="msdkShare(QQStructuredShare2zone)" /></p>
......6)Special description
Parameter jsonData format is{"MsdkMethod":"WGSendToQQ", "scene":"1", "title":"QQ JS structured sharing", "desc":"from js share", "url":"http://www.baidu.com"}'
Wherein, MsdkMethod specifies the type of sharing. For its corresponding relations, please refer to the above table. For key of the following several parameters, please refer to the parameters declared in the corresponding share document interfaces. Json's value uses string in the unified manner. For the specific meaning of the sharing parameters, please click on the corresponding native interface names in the table to view them.
It is needed to notethat the images shared by JS interfaces are defaulted by versions earlier than 2.18.0i(except music sharing) as the screenshots of the current web content (can't be changed). Thus, among the parameters declared in the native interfaces, the image-related parameters (such as imgUrl, ImgUrlLen, thumbImageData) do not need to be filled in jsonData.
Versions later than 2.18.0 support the game's user-defined images: imgData is user-defined image data which is processed with Base64 encoding; For the specific demo, please refer to the webpage source code. When using it, please import encapsulation layer.
3.3.11 version starts to add a user-defined image link sharing field: imgUrl
The JS sharing interface of built-in Webview for sharing structured messages, link messages, big picture messages and music messages adds a user-defined image link sharing field. When the above JS sharing interface is called, the field can pass in the imgUrl field and the corresponding image url to implement the user-defined image sharing capability. Take JS big picture sharing as an example:
//Not carry any user-defined image; screenshots are used by default
var QQPhotoShare2zone='{"MsdkMethod":"WGSendToQQWithPhoto","scene":"1"}';
//Pass in the 'imgUrl' field, which indicates the user-defined image to be shared
var QQPhotoShareCustomer2zone='{"MsdkMethod":"WGSendToQQWithPhoto","scene":"1","imgUrl":"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1583129551585&di=664b676a72185b9dfe3649662c423027&imgtype=0&src=http%3A%2F%2Fspider.nosdn.127.net%2F39dbf6d3f8bfdd94047c67149b5d3470.jpeg"}';
For more call examples, please refer to Example Webpage Source Code
7)Term interpretation
None
3 Javascript close inside webview
1)Function description
In the inside webview, the game can close the inside webview by calling msdkCloseWebview() interface through JS mode.
2)Interface declaration
function msdkCloseWebview()3)Parameter description
None
4)Call Example
<p><input type="button" value="close MSDK's inside webview" onclick="msdkCloseWebview()" /></p>5)Special description
For specific demo, please refer to the source code of the webpage. When using it, you should import Packaging layer.
6)Term interpretation
None
4 Open the specified URL in Safiri through JS
1)Function description
The game can open Safiri browser in the inside webview through the JS way and open the specified URL. The parameters need to pass the fixed interface name OpenURLInSafiri and variable parameter data (that is, to-be-opened url site).
2)Interface declaration
var msdkiOSHandler(interfaceName, data, function(response))3)Parameter description
| Parameter name | Type | Description |
|---|---|---|
| interfaceName | String | iOS native interface name, which is fixed to pass 'OpenURLInSafiri' |
| data | String | to-be-opened url site |
4)Return value
response; if Safiri is opened successfully, there is no return value; if Safiri is opened unsuccessfully, return the failure description.
5)Demo code
<p><input type="button" value="Open URL In Safiri" onclick="demoOpenInSafiri()" /></p>
function demoOpenInSafiri() {
var data = 'http://v.qq.com/iframe/player.html?vid=y0140id0vna&tiny=0&auto=0'
log('JS sending message', data)
msdkiOSHandler('OpenURLInSafiri', data, function(response) {
log('JS got response', response);
});
}6)Special description
For details about the call method, please refer to the source code in the page The webpage. When using it, you should import Packaging layer.
7)Term interpretation
None
5 Open iOS gallery and camera to get images through JS
1)Function description
Because calling iOS native API in MSDK's inside webview can lead to the closure of MSDK inside webview, from MSDK2.7.0 on the game can open iOS gallery and camera to get images in the inside webview through the JS way. The parameters need to pass to a fixed interface named OpenImagePickerController.
Note: MSDK3.3.8i has begun to remove the call of camera-related and album-related APIs and remove the JS interfaces that can launch the camera and the album. Web pages that need to use the camera and album capabilities in the built-in browser can directly call the system's H5 API.
2)Interface declaration
var msdkiOSHandler(interfaceName, data, function(response))3)Parameter description
| Parameter name | Type | Description |
|---|---|---|
| interfaceName | String | iOS native interface name, which is fixed to pass 'OpenImagePickerController' |
| data | String | For versions earlier than msdk3.3.2i, the parameter is invalid and cannot be passed; from 3.3.2i on, "data" passes a json as the configuration. In this json, "type" determines the type of the camera or gallery to be opened, as follows: type = 1: only able to open the camera, 2: only able to open the gallery, 3: open the camera or the gallery |
4)Return value
response, which is '{"message": "xxx", "base64String": "xxx"}' json format string, in which 'message' field identifies whether or not the image is got successfully and its values are 'success' and 'user cancel'. 'base64String' field is the image's Base64 encoded string and it has value in case that message is 'success' and has no value when message is 'user cancel'.
5)Demo code
<p><input type="button" value="Open ImagePickerController" onclick="demoOpenImagePicker()" /></p>
function demoOpenImagePicker() {
var data = 'OpenImagePickerController'
log('JS sending message', data)
msdkiOSHandler('OpenImagePickerController', data, function(response) {
/*
response为'{"message”:”xxx”,”base64String":“xxx”}'format string。
Wherein, 'message' field identifies whether or not the image is got successfully and its values are 'success' and 'user cancel'
base64String' field is the image's Base64 encoded string and it has value in case that message is 'success' and has no value when message is 'user cancel'.
*/
var obj = JSON.parse(response);
log('JS got response', obj["message"]);
});
}6)Special description
For details about the call method, please refer to the source code in the page The webpage. When using it, you should import Packaging layer. Besides, because iOS gallery only supports the portrait, it is needed to configure portrait support in info.plist; otherwise, ImagePickerController UI can't be launched.
Businesses which use Xcode8 and later version for packaging require to declare using the camera NSCameraUsageDescription and the photo library NSPhotoLibraryUsageDescription in info.plist. Otherwise, Crash will happen on iOS10 devices. A declaration example is as follows:
<key>NSCameraUsageDescription</key>
<string></string>
<key>NSPhotoLibraryUsageDescription</key>
<string></string>7)Term interpretation
None
6 Make inside webview full-screen through JS
1)Function description
Make inside webview full-screen through JS interfaces
2)Interface declaration
// Open the full screen
var SetFullScreen='{"MsdkMethod":"WGSetFullScreen","isFullScreen":"true"}'
// Close the full screen
var SetFullScreen='{"MsdkMethod":"WGSetFullScreen","isFullScreen":"false"}'
function msdkCall(tag,data)3)Parameter description
| Parameter name | Type | Description |
|---|---|---|
| tag | String | native interface name, which is fixed to pass 'OpenURLInSafiri' |
| data | String | Is full-screen json data? |
4)Return value
None
5)Demo code
// Android and iOS both achieve full screen through the interface msdkShare
var FullScreen='{"MsdkMethod":"WGSetFullScreen","isFullScreen":"true"}'
<p><input type="button" value="Set Webview to be full-screen" onclick="msdkCall('WGSetFullScreen',FullScreen)" /></p>6)Special description
None
7)Name interpretation
None
7 JavaScript judges whether QQ/ WeChat are installed (this is supported since version 3.3.19)
1) Function description
Open the webpage in the built-in Webview provided by MSDK to judge whether QQ/WeChat are installed. This supports Android and iOS. It needs to run in MSDK's WebView to take effect, including built-in Webview and embedded Webview.
Note: On the Android side, if App's Target SDK is 11 and runs on an Android 11 device, it is needed to declare 'query' before using this function normally.
2) Interface declaration
Similar to other JS functions of MSDK, the interface for judging whether QQ/WeChat are installed follows the same JS calling protocol. Refer to the following code to implement the JS function to judge whether QQ/WeChat are installed:
// Judge whether App is installed
function msdkIsAppInstalled(target, callback){
if (isiOS()) {
params = '{"packageUrl":"' + target + '"}';
msdkiOSHandler('isAppInstalled', params, callback);
} else {
params = '{"MsdkMethod":"isAppInstalled","package":"' + target + '"}';
var result = prompt(params);
if(typeof callback == 'function'){
callback(result);
}
}
} MsdkMethod is filled in with 'isAppInstalled'. In case of iOS, use packageUrl; in case of Android, use package
callback', which represents a callback function; the parameter is a string; 'true' means 'installed'; 'false' means 'not installed'; others mean query failure.
3) Demo code
Judge whether QQ is installed
function demoIsQQInstalled(){
if(isiOS()){
msdkIsAppInstalled("mqq://", function(resp){
alert(resp);
});
}else{
msdkIsAppInstalled("com.tencent.mobileqq", function(resp){
alert(resp);
});
}
} Judge whether WeChat is installed
function demoIsWXInstalled(){
if(isiOS()){
msdkIsAppInstalled("weixin://", function(resp){
alert(resp);
});
}else{
msdkIsAppInstalled("com.tencent.mm", function(resp){
alert(resp);
});
}
}5) Special instructions
- If there previously was an interface (iOS) that used MSDK to judge whether App is installed, please check whether the function still works normally, because the interface is provided to the outside in a unified manner and has been standardized and adjusted.
- The queried packageurl must be added to the scheme whitelist in the game's info.plist before it can be normally queried whether App is installed.
8 The capability of H5 page to obtain mobile phone number (3.3.15 and above versions)
The capability for H5 event page and Native bridging to obtain the user's mobile phone number. Games that need to access this capability can contact MSDK Assistant for specific usage methods.
Version 3.3.23 began to support gateway number picking function, that is, the function of switching the network and returning the zone carrier information,the specific processing is as follows:
1)Import MSDK js
https://img.ssl.msdk.qq.com/wiki/msdkJsAdapter.js2)Encapsulate json parameters
var requestJson = '{"MsdkMethod":"WGSendGetPhoneNumberRequest","open_url":"https://xxx","port":443,"carrier":1}'Warning:
"The "MsdkMethod" field is fixed to "WGSendGetPhoneNumberRequest"
"The "open_url" field transmits the url which requires Native to send requests
The "port" field transmits the port which requires Native to send requests
The "carrier" field passes the carrier, 1: China Mobile, 2: China Unicom, 3: China Telecom. After the number picking is finished, this field will be called back to H5 along with the number picking result
3)Invoke MSDK js interface msdkCall
msdkCall('WGSendGetPhoneNumberRequest', requestJson)The first parameter of the msdkCall interface is fixed to pass "WGSendGetPhoneNumberRequest", and the second parameter passes the json parameter string encapsulated in step 2.2.2
4)Set js callback
... function msdkCallback(data) {
}
msdkAddNativeCallbackObserver(msdkCallback)...
Callback `data` is a json string {"MsdkMethod":"WGSendGetPhoneNumberRequestResult","flag":0,"carrier":1,"data":$ json data returned by the carrier}
Warning:
The "MsdkMethod" field is fixed as "WGSendGetPhoneNumberRequestResult"<
"flag"field indicates the requested carrier result, 0 means success, non-0 means failure
"carrier"field is the carrier type, namely the carrier of H5 in Transmission Step 2
The "data" field is the json data returned by the carrier after the request is successful; it is only valid when the `flag` field is 0
Skip to a third-party app
The built-in browser skip to a third-party app, it is needed to configure the Skip Scheme whitelist in info.plist of the Xcode project.
Usage scenarios: If the browser wants to skip to a third-party app through the web page, such as skipping to WeChat (wechat://xxxxx, weixin://xxxxx), it needs to add a whitelist; otherwise, the skip will fail.
An example is as follows:
<key>LSApplicationQueriesSchemes</key>
<array>
<string>weixin</string>
<string>wechat</string>
</array>Open the embedded browser page
1)Function Description
Open the embedded browser page in the game window.
2)Interface declaration
int WGOpenEmbeddedWebView(const char* url);3)Parameter Description
| Parameter Name | Type | Description |
|---|---|---|
| url | char* | URL of the page to be opened |
4)Return Value
1 means opening successfully; 0 or any negative number means opening failed
5)Demo code
WGPlatform::GetInstance()->WGOpenEmbeddedWebView((char*)"www.qq.com");6)Special description
None
7)Name interpretation
None
Open the browser page in the data form
1)Function Description
Open the browser page in the data form in the game window.
2)Interface declaration
int WGOpenEmbeddedWebView(const char* charset , const char* data , int lens);3)Parameter Description
| Parameter Name | Type | Description |
|---|---|---|
| charset | char* | The encoding format of the data (currently only support UTF-8 encoded data) |
| data | char* | Data passed to the page |
| lens | int | The length of the data passed |
4)Return Value
1 means opening successfully; 0 or any negative number means opening failed
5)Demo code
WGPlatform::GetInstance()->WGOpenEmbeddedWebView((char*)"UTF-8",
(char*)"data",
lens);6)Special description
None
7)Name interpretation
None
Close the browser page in the game window
1)Function Description
Close the browser page in the game window.
2)Interface declaration
int WGCloseEmbeddedWebView();3)Parameter Description
None
4)Return Value
1 means opening successfully; 0 or any negative number means opening failed
5)Demo code
bool bOk = WGPlatform::GetInstance()->WGCloseEmbeddedWebView();6)Special description
None
7)Name interpretation
None
Send information to the page's JS function in the game
1)Function Description
Send information to the page's JS function in the game.
2)Interface declaration
void WGCallToEmbeddedWebView(const char* params);3)Parameter Description
| Parameter Name | Type | Description |
|---|---|---|
| params | char* | The function name and parameter information to be passed to JS function; the game needs to communicate with the page side to obtain them |
4)Return Value
None
5)Demo code
WGPlatform::GetInstance()->WGCallToEmbeddedWebView((char*)"params");6)Special description
None
7)Name interpretation
None
Set Webview's background image
1)Function Description
Set Webview's background image.
2)Interface declaration
bool WGSetEmbeddedWebViewBackground(const char* imageData , int lens);3)Parameter Description
| Parameter Name | Type | Description |
|---|---|---|
| imageData | char* | data: image data |
| lens | int | lens: length of image data |
4)Return Value
None
5)Demo code
WGPlatform::GetInstance()->WGSetEmbeddedWebViewBackground((char*)"data",
lens);6)Special description
None
7)Name interpretation
None
Open AMS marketing activity center
1)Function description
Calling this interface can launch MSDK's built-in Webview to automatically open the game's AMS activity page. Version 3.3.11 starts to add this interface.
2)Interface declaration
void WGOpenAmsCenter(unsigned char *gameName,
unsigned char *actChannelId,
unsigned char *zoneId,
unsigned char *platformId,
unsigned char *partitionId,
unsigned char *roleId,
unsigned char *extra,
const eMSDK_SCREENDIR &screenDir = eMSDK_SCREENDIR_SENSOR);3)Parameter description
| Parameter name | Type | Description |
|---|---|---|
| gameName | unsigned char * | (Required) game code abbreviation, which is different for each game and is allocated to a game by the system when the game accesses the AMS platform |
| actChannelId | unsigned char * | (required) The activity channel ID, which is assigned by the activity console backend, and each game logs in to the [Interactive Entertainment AMS] console to obtain it by itself |
| zoneId | unsigned char * | User zone server information, area 1 QQ, 2 WeChat |
| platformId | unsigned char * | Platform ID: iOS (0), Android (1) |
| partitionId | unsigned char * | Partition ID |
| roleId | unsigned char * | Role ID |
| extra | unsigned char * | Extra extended parameter, which can be appended to the URL of the AMS activity center in the form of &extra=xxx. Pay attention to doing well in Url Encode |
| screenDir | eMSDK_SCREENDIR enumeration | Screen orientation, which is neutral by default |
4)Return value
None
5)Demo code
WGPlatform::GetInstance()->WGOpenAmsCenter((unsigned char*)"jxqy", (unsigned char*)"jxqy_comm", (unsigned char*)"1", (unsigned char*)"2", (unsigned char*)"3", (unsigned char*)"MSDKDemo", (unsigned char*)"extra", eMSDK_SCREENDIR.eMSDK_SCREENDIR_LANDSCAPE);6)Special instructions
None
7)Term explanation
None
Invoke the account cancellation page
1)Function description
MSDK embeds the function of invoking the account cancellation page. By invoking the WGOpenDeleteAccountUrl interface, the app can invoke the account cancellation page by carrying the required parameters according to the cancellation protocol. After the user completes the account cancellation process, the corresponding operation results can be obtained through callback. By default, MSDK has configured account cancellation page urls for the test environment and the release environment respectively in the configuration file (Android: msdkconfig.ini, iOS: info.plist). When it is needed to perform the account cancellation operation, MSDK will automatically select the url to open the page according to the current environment. If the subsequent account cancellation page urls change, the app can configure them by itself. The corresponding fields and current configurations are shown in the following table. 3.3.271 version starts adding this interface.
| Environment | Field | Current value |
|---|---|---|
| The test environment | DELETE_ACCOUNT_URL_TEST | https://gacc-account-web-test.odp.qq.com/writeoff.html |
| The release environment | DELETE_ACCOUNT_URL_RELEASE | https://gacc-account-web.odp.qq.com/writeoff.html |
2)Interface use conditions
This interface can only be invoked when the login status is available locally and the login channel supports account cancellation (currently supported by QQ, WeChat and Apple channels). If the conditions are not met, a Webview event callback with error code will be returned. The error code is described as follows:
eFlag_Invalid_Delete_Account_URL = 6002, ///The url for opening the account cancellation page is invalid
eFlag_Invalid_Login_Channel = 6003, //In case of the account cancellation operation, the account is not logged in or the login channel does not support the operation
3)Interface declaration
void WGOpenDeleteAccountUrl(const eMSDK_SCREENDIR &screenDir = eMSDK_SCREENDIR_SENSOR,
const bool isFullScreen = false,
const char *algorithm = "v2");4)Parameter description
| Parameter name | Type | Description |
|---|---|---|
| screenDir | eMSDK_SCREENDIR enumeration | Specified screen orientation |
| isFullScreen | bool | Whether it is full screen or not |
| algorithm | const char * | Encryption algorithm identifier, which supports "v2" and "v3". If it is not filled in, it is regarded as "v2" by default; When it is filled in with "v3", this means that the Webview url encryption algorithm uses a stricter v3 algorithm. Warning: If v3 is used, it is needed to negotiate with the webpage to use the v3 decryption algorithm |
5)Demo code
WGPlatform::GetInstance()->WGOpenDeleteAccountUrl(eMSDK_SCREENDIR_SENSOR,false,"v2");6)Callback for cancellation operation
After the account cancellation is completed, the page will invoke jsCallNative method. The app can parse the json string and perform corresponding logical processing after receiving the Webview callback. Please ensure that you have set the listening callback according to the guidelines given in Webview Event Callback. `msgJsonData` of the retured `webviewRet` is the specific result of the cancellation operation.
The callback value of successful cancellation is:
{"MsdkMethod":"WGSendMessageToNative","type":"gacc:write_off_success","value":"The application for cancelling the game account is submitted successfully"}The callback value of cancellation failure is:
{"MsdkMethod":"WGSendMessageToNative","type":"gacc:write_off_fail","value":"$code|$datamore_seq_id|$message"}If `type` equals "gacc:write_off_fail", you can judge that the cancellation operation failed. At this time, `value` contains three pieces of information (separated by "|"): $code is the error code (a number), and $datamore_seq_id is the serial number of the request (used to locate the backend interface error), and $message is the error information.
7)Special instructions
Refer to the following documentation for the details of the protocol and the process:
- Account cancellation process documentation: https://iwiki.woa.com/pages/viewpage.action?pageId=818439899
- Account cancellation protocol: https://iwiki.woa.com/pages/viewpage.action?pageId=459104231
8)Term explanation
None