Outline
Inside webview is a Webview component provided by MSDK which can browse webpages within the game. The game can launch webpages in the game, such as marketing activity pages, forum pages and tactics pages. Webview also provides the functions of sharing messages to QQ and WeChat and also supports the effect of hiding the navigation bar and toolbar (open by default; can configure switches) when the page slides up and down, and add MSDK logo and game AppId information in Useragent (format: MSDK/version number QQAPPID/[QQAppid] WXAPPID/[WeChat Appid]). Display effects

Access Guide
1)You have completed access configurationby the instructions for accessing the MSDK configuration module.
Slide's hidden features
MSDK webview supports hiding the navigation bar when the page slides upward to give the player more room for browsing. This feature is configurable.
You can control it by configuring the meta data of webview activity:
<meta-data android:name="titlebar_hideable" android:value="true"/>
<meta-data android:name="toolbar_portrait_hideable" android:value="true"/>
<meta-data android:name="toolbar_landscape_hideable" android:value="true"/>Titlebar Hideable : whether or not to hide the title bar
Portrait Hideable : is the navigation bar hideable when the page slides in case that webview is in the portrait mode? (true is hideable);
Landscape Hideable : is the navigation bar hideable when the page slides in case that webview is in the landscape mode?;
Open webview
MSDK offers two modes to open the inside webview:
1 Ordinary mode to open the webview
2 Specify the screen orientation to open the webview
1 Ordinary mode to open the webview
1)Function description
Open the inside webview. The webview orientation is consistent with the game's UI and automatically rotates with the system.
2)Interface declaration
void WGOpenUrl(unsigned char *openUrl);
//3.3.8 version starts to change to:
void WGOpenUrl(unsigned char *openUrl, const char *algorithm = "v2");3)Parameter description
| Parameter name | Type | Description |
|---|---|---|
| OpenUrl | unsigned char * | to-be-opened URL, to-be-opened URL needs to bring one of four protocol headers: http, https, file and ftp. If not, MSDK will automatically add http:// in front of url |
| algorithm | unsigned char * | 3.3.8 version starts to add this parameter, which supports "v2", "v3". If you don't fill in it, it is defaulted as "v2"; when you fill in "v3", this means that the Webview url encryption algorithm uses a stricter v3 algorithm. Note that if you use v3, you need to consult with the webpage side about how to use the v3 decryption algorithm |
4)Return value
None
5)Demo code
WGPlatform::GetInstance()->WGOpenUrl((unsigned char *)"www.qq.com");
//3.3.8 version starts to change to:
WGPlatform::GetInstance()->WGOpenUrl((unsigned char *)"www.qq.com",(const char *)"v2");6)Special description
None
7)Name interpretation
None
2 Specify the screen orientation to open the webview
1)Function description
The game can open the inside webview in the designated screen orientation.3.3.15 version starts to add the full screen display capability. Just pass the full screen parameter fullScreen as 'true'.
2)Interface declaration
public static void WGOpenUrl(String url,eMSDK_SCREENDIR screendir);3)Parameter description
| Parameter name | Type | Description |
|---|---|---|
| openUrl | String | to-be-opened URL needs to bring one of four protocol headers: http, https, file and ftp. If not, MSDK will automatically add http:// in front of url |
| screendir | eMSDK_SCREENDIR enumeration | open the webview screen orientation |
| fullScreen | bool | 3.3.15 version starts to add this parameter, which is the full screen parameter. Passing 'true' to it can display in full screen |
| algorithm | unsigned char * | 3.3.8 version starts to add this parameter, which supports "v2", "v3". If you don't fill in it, it is defaulted as "v2"; when you fill in "v3", this means that the Webview url encryption algorithm uses a stricter v3 algorithm. Note that if you use v3, you need to consult with the webpage side about how to use the v3 decryption algorithm |
4)Return value
None
5)Demo code
String openUrl = "http://www.qq.com"
WGPlatform.WGOpenUrl(openUrl, eMSDK_SCREENDIR.eMSDK_SCREENDIR_LANDSCAPE),true, (const char *)"v2";6)Special description
None
7)Name interpretation
None
Webview Events Callback (2.17.0 and higher versions)
1)Function description
The game can listen to the opening and closing of the webview
2)Interface declaration
public static void WGSetWebviewObserver(WGWebviewObserver Observer);3)Parameter description
| Parameter name | Type | Description |
|---|---|---|
| Observer | WGWebviewObserver | callback for the opening and closing of inside webview |
4)Return value
None
5)Demo code
WGPlatform.WGSetWebviewObserver(new MsdkWebviewCallback());
class MsdkWebviewCallback implements WGWebviewObserver {
@Override
public void OnWebviewNotify(WebviewRet webviewRet) {
Logger.d(webviewRet.toString());
switch (webviewRet.flag) {
case CallbackFlag.eFlag_Succ:
MsdkCallback.sendResult("Receive the webview's opening event");
break;
case CallbackFlag.eFlag_WebviewClosed:
MsdkCallback.sendResult("Receive the webview's closing event");
break;
}
}
}6)Special description
If the page opened by the webview contains video and audio contents, such as live videos, please open and close the game sound accordingly in the callback for the opening and closing of the Webview. Otherwise, this can cause the sound of the page to overlap with the sound of the game.
7)Name interpretation
None
passthrough token description
1 Encrypted transmission login status
3 User-defined transmission parameters
1 Encrypted transmission login status
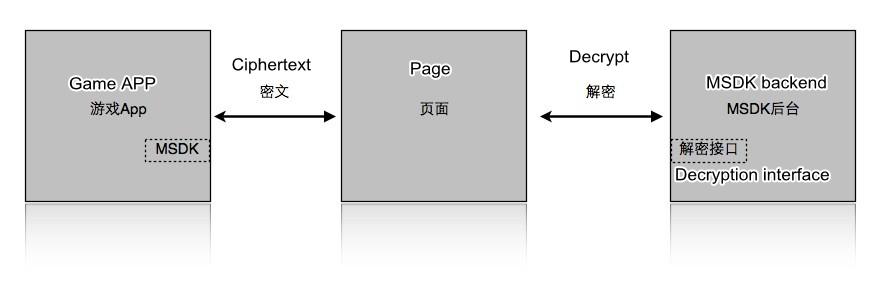
If the game is logged in, when the page is visited through the inside webview, it will carry encrypted login state parameters. Specific steps are as follows:
1. MSDK encrypts these parameters and appends them to openUrl parameter and then passes them to the page;
2. After the page gets the ciphertext, it calls MSDK's backend decryption interface to get the plaintext;
3. Make the login verification through the token in the plaintext.

2 Encrypted data
The login state parameters to be encrypted are listed in the following table:
| Parameter name | Parameter description |
|---|---|
| acctype | account type, value is qq or weixin or Guest |
| appid | game ID |
| openid | unique identifier returned by the platform after the user's authorization |
| access_token | the user's authorization token |
| pay_token | mobile QQ platform's payment token (added by MSDK2.15.0 version) |
| platid | terminal type; 0 indicates iOS, and 1 indicates Android |
The game can add user-defined key and value behind the "get" parameter of openUrl, but algorithm, version, timestamp, appid, openid, sig, encode and msdkEncodeParam are MSDK's reserved keys and are not allowed to be repeated;
| Parameter name | Parameter description |
|---|---|
| timestamp | request timestamp |
| appid | game ID |
| algorithm | encryption algorithm flag, value is v1 or v2 |
| msdkEncodeParam | ciphertext |
| version | MSDK version, such as:1.6.2a |
| sig | request's signature |
| encode | encoding parameters, such as 2 |
| openid | the unique identifier returned by the platform after the user is authorized |
Example description:
Assume that webview launches URL: http://apps.game.qq.com/ams/gac/index.html. The actually visible visit URL of the intercepted packet is as follows:
http://apps.game.qq.com/ams/gac/index.html?sig=***×tamp=**&appid=***&openid=***
&algorithm=v1&msdkEncodeParam=***&version=1.6.2i&encode=2Wherein, what msdkEncodeParam transmits is actually the ciphertext (url encode) gotten by encrypting the following parameters:
acctype=weixin&appid=wxcde873f994&openid=ol7d0jsVhIm3BQwlNG9g2f4puyUg&access_token=OezXcEiiB
SKSxW0eoylIeCKi7qrm-vXrr62qKiSw2otDBgCzzKZZfeBOSv9fplYsIPD844sNIDeZgG3IyarYcGCNe8XuYK
HncialLBq0qj9-rVGhoQVkgSYJ8KXr9Rmh8IvdqK3zsXryo37sMJAa9Q&platid=0`3 User-defined transmission parameters
The game can add the key-value parameters behind url as the supplementary information of url, similar to: http://***.com? key1=value1&key2=value2. Note: they should not be repeated with the parameters passthrough by MSDK; otherwise, this can lead to decryption failure
Decrypted login state
The business page obtains the above URL and then assembles a request and calls MSDK's backend decryption interface. An example is as follows (take MSDK test environment as an example):
http://msdktest.qq.com/comm/decrypv1/?sig=***×tamp=**&appid=***&openid=***&algorithm=v2&version=2.14.1i&encode=2Directly place the ciphertext value in msdkEncodeParam gotten in the first step into "body" and then transmit it in the Post mode. Note: do no need to add key "msdkEncodeParam =".
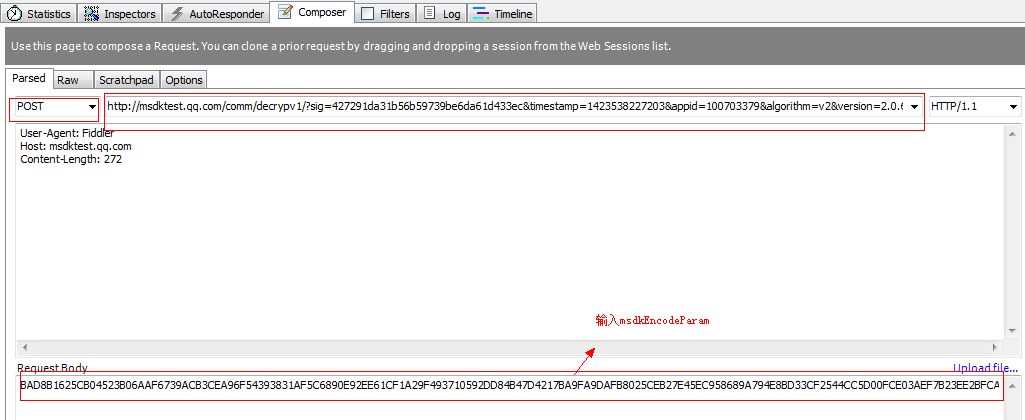
Fiddler decryption example:
1 Assume that webview launches URL:www.qq.com. The actually visible visit URL of the intercepted packet is as follows:
http://www.qq.com?algorithm=v2&version=2.0.6a×tamp=1423538227203&appid=100703379&sig=427291da31b56b597
39be6da61d433ec&encode=2&msdkEncodeParam=BAD8B1625CB04523B06AAF6739ACB3CEA96F54393831AF5C6890E92EE61CF1A29F
493710592DD84B47D4217BA9FA9DAFB8025CEB27E45EC958689A794E8BD33CF2544CC5D00FCE03AEF7B23EE2BFCA4332F5D69547477
A3E93E44F3270F19664D5499CA2990BE5BA9E232036197B184F1411B76CF95537AC07E3D6A27F054AD3F26648B18554F9C12 When Fiddler is used to make a simple test, the url needed to be assembled is:
http://msdktest.qq.com/comm/decrypv1/?sig=427291da31b56b59739be6da61d433ec×tamp=142353822720
3&appid=100703379&algorithm=v2&version=2.0.6a&encode=2Wherein, Post body is:
BAD8B1625CB04523B06AAF6739ACB3CEA96F54393831AF5C6890E92EE61CF1A29F493710592DD84B47D4217BA9FA9DAFB8
025CEB27E45EC958689A794E8BD33CF2544CC5D00FCE03AEF7B23EE2BFCA4332F5D69547477A3E93E44F3270F19664D549
9CA2990BE5BA9E232036197B184F1411B76CF95537AC07E3D6A27F054AD3F26648B18554F9C13 Debug on Fiddler:

The implementation result is:
acctype=qq&appid=100703379&openid=4FC5813635C21D7C0A64729E4E2D3041
&access_token=B85D2A1D7DB1B564CADE7116BF70AD0D&platid=1Note:
- In the formal envrionment, please use http://msdk.qq.com/comm/decrypv1/。
Url adds the encrypted token
1 Summary
The URL of the first page opened with the inside webview will be added with a token encrypted by MSDK. Besides, MSDK also provides an interface for URL to add encrypted tokens. This interface can automatically add tokens encrypted by MSDK behind the incoming URL. This can meet the need of games using a custom webview to get secure tokens through URL.
2 Registration callback
None
3 Interface calling
1)Function description
The URL of the first page opened with the inside webview will be added with a token encrypted by MSDK. Besides, MSDK also provides an interface for URL to add encrypted tokens. This interface can automatically add tokens encrypted by MSDK behind the incoming URL. This can meet the need of games using a custom webview to get secure tokens through URL. As for encrypted tokens, please refer to Decrypt login state.
2)Interface declaration
const std::string WGPlatform::WGGetEncodeUrl(unsigned char * openUrl);
//3.3.8 version starts to change to:
const std::string WGPlatform::WGGetEncodeUrl(unsigned char *openUrl, const char *algorithm = "v2");3)Parameter description
| Parameter name | Type | Description |
|---|---|---|
| openUrl | String | URL needing to add encrypted parameters |
| algorithm | unsigned char * | 3.3.8 version starts to add this parameter, which supports "v2", "v3". If you don't fill in it, it is defaulted as "v2"; when you fill in "v3", this means that the Webview url encryption algorithm uses a stricter v3 algorithm. Note that if you use v3, you need to consult with the webpage side about how to use the v3 decryption algorithm |
4)Return value
String type of URL added with encrypted parameters
5)Demo code
//3.3.8 version starts to change to:
std::string encodeUrl = WGPlatform::GetInstance()->WGGetEncodeUrl((unsigned char*)"http://www.qq.com",(const char *)"v2");6)Special description
None
7)Name interpretation
None
Javascript interface
MSDK inside webview adds support for Javascript interface. Now, JS interfaces include share interfaces as well as interfaces used to close the inside webview . In addition to the above interfaces, iOS version of MSDK also provides the interface to open custome URL in Safiri and the interfaces to open the camera and gallery to get photos but is not allowed to directly call system interfaces.
3 Javascript close inside webview
4 Make inside webview full-screen through JS
5 JavaScript judges whether QQ/ WeChat are installed
6 The capability of H5 page to obtain mobile phone number
1 Javascript packaging layer
// http link
<script type="text/javascript" src="http://img.msdk.qq.com/wiki/msdkJsAdapter.js"></script>// https link
<script type="text/javascript" src="https://img.ssl.msdk.qq.com/wiki/msdkJsAdapter.js"></script>Game developers need to copy the code to the webpage needing to call MSDK JS interfaces to load MSDK JS packaged code. At the same time, the webpage needs to use MSDK's inside webview to open it. Android and iOS platforms can call msdkShare(jsonData) to complete sharing and call msdkCloseWebview() to close the webview. iOS version of MSDK provides additional interfaces, which can be called via msdkiOSHandler. Please refer to the documentation of the iOS section and JSDemo example。
Note:
JS interfaces provided by MSDK can only be 'called in MSDK's inside webview` and can't be called in other browsers.
1)Function overview
In MSDK's inside webview, games can call msdkShare (jsonData) interfaces through JS mode to complete sharing, without specifying the platform. The share category and parameters can be specified through Json format of strings. The share callbacks are all called back to the native interface OnShareNotify (ShareRet ret) registered when MSDK is initiated. Currently, the function supports all the share interfaces of mobile QQ/WeChat platform except the backend sharing interfaces. Details are shown as follows:
| Share type | Share location | Whether or not to support JS interfaces | Call interface |
|---|---|---|---|
| QQ structured message sharing | session/QZone | support | WGSendToQQ |
| WeChat structured message sharing | session | support | WGSendToWeixin |
| QQ music message sharing | session/QZone | support | WGSendToQQWithMusic |
| WeChat music message sharing | session/Moments | support | WGSendToWXWithMusic |
| QQ pure image sharing | session/QZone | support | WGSendToQQWithPhoto |
| WeChat pure image sharing | session/Moments | support | WGSendToWXWithPhoto |
| QQ backend sharing | QQ public number | none | WGSendToQQGameFriend |
| WeChat backend sharing | session | none | WGSendToWXGameFriend |
| WeChat link message sharing | session/Moments | support | WGSendToWeixinWithUrl |
2)Interface declaration
function msdkShare(jsonData)3)Parameter description
| Parameter name | Type | Description |
|---|---|---|
| jsonData | String | For details, please refer to special description |
4)Return value
None
5)Demo code
//shared data; Android and iOS both achieve the share function through the interface msdkShare
var QQStructuredShare2zone='{"MsdkMethod":"WGSendToQQ","scene":"1","title":"QQ JS Structured sharing",
"desc":"from js share","url":"http://www.baidu.com"}'
<p><input type="button" value="QQ structured message shared to QZone" onclick="msdkShare(QQStructuredShare2zone)" /></p>
......6)Special description
Parameter jsonData format is{"MsdkMethod":"WGSendToQQ", "scene":"1", "title":"QQ JS structured sharing", "desc":"from js share", "url":"http://www.baidu.com"}'
Wherein, MsdkMethod specifies the type of sharing. For its corresponding relations, please refer to the above table. For key of the following several parameters, please refer to the parameters declared in the corresponding share document interfaces. Json's value uses string in the unified manner. For the specific meaning of the sharing parameters, please click on the corresponding native interface names in the table to view them.
It is needed to notethat the images shared by JS interfaces are defaulted by versions earlier than 2.18.0a (except music sharing) as the screenshots of the current web content (can't be changed). Thus, among the parameters declared in the native interfaces, the image-related parameters (such as imgUrl, ImgUrlLen, thumbImageData) do not need to be filled in jsonData.
Versions later than 2.18.0 support the game's user-defined images: imgData is user-defined image data which is processed with Base64 encoding; mobile QQ/WeChat music sharing must provide a network image's URL as the value of key:imgUrl , so as to complete sharing with this image. For the specific demo, please refer to the webpage source code. When using it, please import encapsulation layer.
3.3.11 version starts to add a user-defined image link sharing field: imgUrl
The JS sharing interface of built-in Webview for sharing structured messages, link messages, big picture messages and music messages adds a user-defined image link sharing field. When the above JS sharing interface is called, the field can pass in the imgUrl field and the corresponding image url to implement the user-defined image sharing capability. Take JS big picture sharing as an example:
//Not carry any user-defined image; screenshots are used by default
var QQPhotoShare2zone='{"MsdkMethod":"WGSendToQQWithPhoto","scene":"1"}';
//Pass in the 'imgUrl' field, which indicates the user-defined image to be shared
var QQPhotoShareCustomer2zone='{"MsdkMethod":"WGSendToQQWithPhoto","scene":"1","imgUrl":"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1583129551585&di=664b676a72185b9dfe3649662c423027&imgtype=0&src=http%3A%2F%2Fspider.nosdn.127.net%2F39dbf6d3f8bfdd94047c67149b5d3470.jpeg"}';
For more call examples, please refer to Example Webpage Source Code
7)Name interpretation
None
3 Javascript close inside webview
1)Function description
In the inside webview, the game can close the inside webview by calling msdkCloseWebview() interface through JS mode.
2)Interface declaration
function msdkCloseWebview()3)Parameter description
None
- Call Example
<p><input type="button" value="close MSDK's inside webview" onclick="msdkCloseWebview()" /></p>6)Special description
For specific demo, please refer to the source code of the webpage. When using it, you should import Packaging layer.
7)Name interpretation
None
4 Make inside webview full-screen through JS (2.17.0 and higher versions)
1)Function description
Make inside webview full-screen through JS interfaces
2)Interface declaration
// Open the full screen
var SetFullScreen='{"MsdkMethod":"WGSetFullScreen","isFullScreen":"true"}'
// Close the full screen
var SetFullScreen='{"MsdkMethod":"WGSetFullScreen","isFullScreen":"false"}'
function msdkCall(tag,data)3)Parameter description
| Parameter name | Type | Description |
|---|---|---|
| tag | String | native interface name, which is fixed to pass 'OpenURLInSafiri' |
| data | String | Is full-screen json data? |
4)Return value
None
5)Demo code
// Android and iOS both achieve full screen through the interface msdkShare
var FullScreen='{"MsdkMethod":"WGSetFullScreen","isFullScreen":"true"}'
<p><input type="button" value="Set Webview to be full-screen" onclick="msdkCall('WGSetFullScreen',FullScreen)" /></p>6)Special description
None
7)Name interpretation
None
5 JavaScript judges whether QQ/ WeChat are installed (this is supported since version 3.3.19)
1) Function description
Open the webpage in the built-in Webview provided by MSDK to judge whether QQ/WeChat are installed. This supports Android and iOS. It needs to run in MSDK's WebView to take effect, including built-in Webview and embedded Webview.
Note: On the Android side, if App's Target SDK is 11 and runs on an Android 11 device, it is needed to declare 'query' before using this function normally.
2) Interface declaration
Similar to other JS functions of MSDK, the interface for judging whether QQ/WeChat are installed follows the same JS calling protocol. Refer to the following code to implement the JS function to judge whether QQ/WeChat are installed:
// Judge whether App is installed
function msdkIsAppInstalled(target, callback){
if (isiOS()) {
params = '{"packageUrl":"' + target + '"}';
msdkiOSHandler('isAppInstalled', params, callback);
} else {
params = '{"MsdkMethod":"isAppInstalled","package":"' + target + '"}';
var result = prompt(params);
if(typeof callback == 'function'){
callback(result);
}
}
} MsdkMethod is filled in with 'isAppInstalled'. In case of iOS, use packageUrl; in case of Android, use package
callback', which represents a callback function; the parameter is a string; 'true' means 'installed'; 'false' means 'not installed'; others mean query failure.
3) permission configuration (Target API is equal to 30, need to be processed by the game)
<queries>
<package android:name="com.tencent.mm" />
<package android:name="com.tencent.mobileqq" />
</queries>4) Demo code
Judge whether QQ is installed
function demoIsQQInstalled(){
if(isiOS()){
msdkIsAppInstalled("mqq://", function(resp){
alert(resp);
});
}else{
msdkIsAppInstalled("com.tencent.mobileqq", function(resp){
alert(resp);
});
}
} Judge whether WeChat is installed
function demoIsWXInstalled(){
if(isiOS()){
msdkIsAppInstalled("weixin://", function(resp){
alert(resp);
});
}else{
msdkIsAppInstalled("com.tencent.mm", function(resp){
alert(resp);
});
}
}5) Special instructions
- In case of the Android side and in case that Target API is equal to 30 and 'queries' is not configured, the app installation status cannot be queried
- In case of the Android side and in case that Target API is equal to 30, returning 'true' means 'installed', and returning 'false' means unknown (due to no way of identifying whether it is a permission problem or App is really not installed)
- If there previously was an interface (iOS) that used MSDK to judge whether App is installed, please check whether the function still works normally, because the interface is provided to the outside in a unified manner and has been standardized and adjusted.
- The queried packageurl must be added to the scheme whitelist in the game's info.plist before it can be normally queried whether App is installed.
6 The capability of H5 page to obtain mobile phone number (3.3.15 and above versions)
The capability for H5 event page and Native bridging to obtain the user's mobile phone number. Games that need to access this capability can contact MSDK Assistant for specific usage methods
Version 3.3.23 began to support gateway number picking function, that is, the function of switching the network and returning the zone carrier information,the specific processing is as follows:
1)Import MSDK js
https://img.ssl.msdk.qq.com/wiki/msdkJsAdapter.js2)Encapsulate json parameters
var requestJson = '{"MsdkMethod":"WGSendGetPhoneNumberRequest","open_url":"https://xxx","port":443,"carrier":1}'Warning:
"The "MsdkMethod" field is fixed to "WGSendGetPhoneNumberRequest"
"The "open_url" field transmits the url which requires Native to send requests
The "port" field transmits the port which requires Native to send requests
The "carrier" field passes the carrier, 1: China Mobile, 2: China Unicom, 3: China Telecom. After the number picking is finished, this field will be called back to H5 along with the number picking result
3)Invoke MSDK js interface msdkCall
msdkCall('WGSendGetPhoneNumberRequest', requestJson)The first parameter of the msdkCall interface is fixed to pass "WGSendGetPhoneNumberRequest", and the second parameter passes the json parameter string encapsulated in step 2.2.2
4)Set js callback
... function msdkCallback(data) {
}
msdkAddNativeCallbackObserver(msdkCallback)...
Callback `data` is a json string {"MsdkMethod":"WGSendGetPhoneNumberRequestResult","flag":0,"carrier":1,"data":$ json data returned by the carrier}
Warning:
The "MsdkMethod" field is fixed as "WGSendGetPhoneNumberRequestResult"<
"flag"field indicates the requested carrier result, 0 means success, non-0 means failure
"carrier"field is the carrier type, namely the carrier of H5 in Transmission Step 2
The "data" field is the json data returned by the carrier after the request is successful; it is only valid when the `flag` field is 0
Open the embedded browser page
1)Function Description
Open the embedded browser page in the game window.
2)Interface declaration
int WGOpenEmbeddedWebView(const char* url);3)Parameter Description
| Parameter Name | Type | Description |
|---|---|---|
| url | char* | URL of the page to be opened |
4)Return Value
1 means opening successfully; 0 or any negative number means opening failed
5)Demo code
WGPlatform::GetInstance()->WGOpenEmbeddedWebView((char*)"www.qq.com");6)Special description
None
7)Name interpretation
None
Open the browser page in the data form
1)Function Description
Open the browser page in the data form in the game window.
2)Interface declaration
int WGOpenEmbeddedWebView(const char* charset , const char* data , int lens);3)Parameter Description
| Parameter Name | Type | Description |
|---|---|---|
| charset | char* | The encoding format of the data (currently only support UTF-8 encoded data) |
| data | char* | Data passed to the page |
| lens | int | The length of the data passed |
4)Return Value
1 means opening successfully; 0 or any negative number means opening failed
5)Demo code
WGPlatform::GetInstance()->WGOpenEmbeddedWebView((char*)"UTF-8",
(char*)"data",
lens);6)Special description
None
7)Name interpretation
None
Close the browser page in the game window
1)Function Description
Close the browser page in the game window.
2)Interface declaration
int WGCloseEmbeddedWebView();3)Parameter Description
None
4)Return Value
1 means opening successfully; 0 or any negative number means opening failed
5)Demo code
bool bOk = WGPlatform::GetInstance()->WGCloseEmbeddedWebView();6)Special description
None
7)Name interpretation
None
Send information to the page's JS function in the game
1)Function Description
Send information to the page's JS function in the game.
2)Interface declaration
void WGCallToEmbeddedWebView(const char* params);3)Parameter Description
| Parameter Name | Type | Description |
|---|---|---|
| params | char* | The function name and parameter information to be passed to JS function; the game needs to communicate with the page side to obtain them |
4)Return Value
None
5)Demo code
WGPlatform::GetInstance()->WGCallToEmbeddedWebView((char*)"params");6)Special description
None
7)Name interpretation
None
Set Webview's background image
1)Function Description
Set Webview's background image.
2)Interface declaration
bool WGSetEmbeddedWebViewBackground(const char* imageData , int lens);3)Parameter Description
| Parameter Name | Type | Description |
|---|---|---|
| imageData | char* | data: image data |
| lens | int | lens: length of image data |
4)Return Value
None
5)Demo code
WGPlatform::GetInstance()->WGSetEmbeddedWebViewBackground((char*)"data",
lens);6)Special description
None
7)Name interpretation
None
Open AMS marketing activity center
1)Function description
Calling this interface can launch MSDK's built-in Webview to automatically open the game's AMS activity page. Version 3.3.11 starts to add this interface.
2)Interface declaration
void WGOpenAmsCenter(unsigned char *gameName,
unsigned char *actChannelId,
unsigned char *zoneId,
unsigned char *platformId,
unsigned char *partitionId,
unsigned char *roleId,
unsigned char *extra,
const eMSDK_SCREENDIR &screenDir = eMSDK_SCREENDIR_SENSOR);3)Parameter description
| Parameter name | Type | Description |
|---|---|---|
| gameName | unsigned char * | (Required) game code abbreviation, which is different for each game and is allocated to a game by the system when the game accesses the AMS platform |
| actChannelId | unsigned char * | (required) The activity channel ID, which is assigned by the activity console backend, and each game logs in to the [Interactive Entertainment AMS] console to obtain it by itself |
| zoneId | unsigned char * | User zone server information, area 1 QQ, 2 WeChat |
| platformId | unsigned char * | Platform ID: iOS (0), Android (1) |
| partitionId | unsigned char * | Partition ID |
| roleId | unsigned char * | Role ID |
| extra | unsigned char * | Extra extended parameter, which can be appended to the URL of the AMS activity center in the form of &extra=xxx. Pay attention to doing well in Url Encode |
| screenDir | eMSDK_SCREENDIR enumeration | Screen orientation, which is neutral by default |
4)Return value
None
5)Demo code
WGPlatform::GetInstance()->WGOpenAmsCenter((unsigned char*)"jxqy", (unsigned char*)"jxqy_comm", (unsigned char*)"1", (unsigned char*)"2", (unsigned char*)"3", (unsigned char*)"MSDKDemo", (unsigned char*)"extra", eMSDK_SCREENDIR.eMSDK_SCREENDIR_LANDSCAPE);6)Special instructions
None
7)Term explanation
None
FAQ
1. Privacy API acquisition solution of TBS 4.3.0.93_43993 and above versions (corresponding to MSDK 3.3.18a and above) before the user's authorization
Games can disable the acquisition of the privacy API by calling QbSdk.disableSensitiveApi() before the kernel initialization (including X5 WebView and pre-loading) if the user does not click the 'Agree' button to agree with the privacy agreement (it is not recommended to call this API in case of the user's authorization).
Frequent equipment information collection solution of TBS 4.3.0.93_43993 version (corresponding to MSDK 3.3.18a)
Invoke the account cancellation page
1)Function description
MSDK embeds the function of invoking the account cancellation page. By invoking the WGOpenDeleteAccountUrl interface, the app can invoke the account cancellation page by carrying the required parameters according to the cancellation protocol. After the user completes the account cancellation process, the corresponding operation results can be obtained through callback. By default, MSDK has configured account cancellation page urls for the test environment and the release environment respectively in the configuration file (Android: msdkconfig.ini, iOS: info.plist). When it is needed to perform the account cancellation operation, MSDK will automatically select the url to open the page according to the current environment. If the subsequent account cancellation page urls change, the app can configure them by itself. The corresponding fields and current configurations are shown in the following table. 3.3.271 version starts adding this interface.
| Environment | Field | Current value |
|---|---|---|
| The test environment | DELETE_ACCOUNT_URL_TEST | https://gacc-account-web-test.odp.qq.com/writeoff.html |
| The release environment | DELETE_ACCOUNT_URL_RELEASE | https://gacc-account-web.odp.qq.com/writeoff.html |
2)Interface use conditions
This interface can only be invoked when the login status is available locally and the login channel supports account cancellation (currently supported by QQ, WeChat and Apple channels). If the conditions are not met, a Webview event callback with error code will be returned. The error code is described as follows:
eFlag_Invalid_Delete_Account_URL = 6002, ///The url for opening the account cancellation page is invalid
eFlag_Invalid_Login_Channel = 6003, //In case of the account cancellation operation, the account is not logged in or the login channel does not support the operation
3)Interface declaration
void WGOpenDeleteAccountUrl(const eMSDK_SCREENDIR &screenDir = eMSDK_SCREENDIR_SENSOR,
const bool isFullScreen = false,
const char *algorithm = "v2");4)Parameter description
| Parameter name | Type | Description |
|---|---|---|
| screenDir | eMSDK_SCREENDIR enumeration | Specified screen orientation |
| isFullScreen | bool | Whether it is full screen or not |
| algorithm | const char * | Encryption algorithm identifier, which supports "v2" and "v3". If it is not filled in, it is regarded as "v2" by default; When it is filled in with "v3", this means that the Webview url encryption algorithm uses a stricter v3 algorithm. Warning: If v3 is used, it is needed to negotiate with the webpage to use the v3 decryption algorithm |
5)Demo code
WGPlatform::GetInstance()->WGOpenDeleteAccountUrl(eMSDK_SCREENDIR_SENSOR,false,"v2");6)Callback for cancellation operation
After the account cancellation is completed, the page will invoke jsCallNative method. The app can parse the json string and perform corresponding logical processing after receiving the Webview callback. Please ensure that you have set the listening callback according to the guidelines given in Webview Event Callback. `msgJsonData` of the retured `webviewRet` is the specific result of the cancellation operation.
The callback value of successful cancellation is:
{"MsdkMethod":"WGSendMessageToNative","type":"gacc:write_off_success","value":"The application for cancelling the game account is submitted successfully"}The callback value of cancellation failure is:
{"MsdkMethod":"WGSendMessageToNative","type":"gacc:write_off_fail","value":"$code|$datamore_seq_id|$message"}If `type` equals "gacc:write_off_fail", you can judge that the cancellation operation failed. At this time, `value` contains three pieces of information (separated by "|"): $code is the error code (a number), and $datamore_seq_id is the serial number of the request (used to locate the backend interface error), and $message is the error information.
7)Special instructions
Refer to the following documentation for the details of the protocol and the process:
- Account cancellation process documentation: https://iwiki.woa.com/pages/viewpage.action?pageId=818439899
- Account cancellation protocol: https://iwiki.woa.com/pages/viewpage.action?pageId=459104231
8)Term explanation
None